采用Spring Boot + Freemarker開(kāi)發(fā)Web項(xiàng)目時(shí),由于一些靜態(tài)文件比較大,如果是在PC上訪問(wèn)影響不大,當(dāng)在手機(jī)上訪問(wèn)時(shí),特別是用流量訪問(wèn)時(shí)速度會(huì)慢很多,而且很耗流量。
通過(guò)對(duì)請(qǐng)求進(jìn)行抓包,可以發(fā)現(xiàn)每次進(jìn)入一個(gè)頁(yè)面都需要加載靜態(tài)文件,如果不差錢的公司可以將靜態(tài)文件放在CDN上來(lái)加快訪問(wèn)速度,或者用Nginx來(lái)做靜態(tài)文件的緩存。
今天給大家介紹一種其他的緩存優(yōu)化方式,通過(guò)Spring的緩存機(jī)制來(lái)緩存靜態(tài)文件,在Spring Boot中配置靜態(tài)文件緩存只需要在配置文件中加入下面的配置即可:
|
1
2
3
4
5
6
|
# 資源緩存時(shí)間,單位秒spring.resources.cache-period=604800 # 開(kāi)啟gzip壓縮spring.resources.chain.gzipped=true # 啟用緩存spring.resources.chain.cache=false |
配置可以參考文檔: https://docs.spring.io/spring-boot/docs/1.5.4.RELEASE/reference/htmlsingle/ 的SPRING RESOURCES HANDLING部分
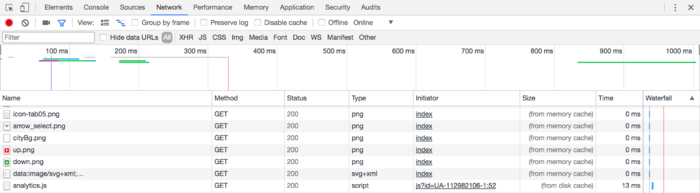
加上緩存配置后我們?cè)L問(wèn)頁(yè)面后,被加載過(guò)的靜態(tài)資源就會(huì)緩存起來(lái),第二次訪問(wèn)時(shí)就不會(huì)再去重新請(qǐng)求下載了,通過(guò)抓包可以看出確實(shí)被緩存了。

在Size那列有from memory cache,資源被緩存在瀏覽器的內(nèi)存中了,也有的文件會(huì)緩存在磁盤中,那就是from disk cache。
優(yōu)化目的是達(dá)到了,但是有一個(gè)小問(wèn)題沒(méi)有解決,就是如果我的資源文件變了,比如css文件有修改,當(dāng)我服務(wù)端發(fā)布之后,用戶這邊還是會(huì)存在緩存。
最好的效果時(shí)當(dāng)文件有改變時(shí)或者說(shuō)當(dāng)服務(wù)端的程序重啟之后,用戶的請(qǐng)求需要下載服務(wù)端的最新資源,沒(méi)有重啟的時(shí)候就用緩存的內(nèi)容,這樣就能保證更改后用戶能夠馬上看到最新的內(nèi)容。
我們可以用版本號(hào)來(lái)解決這個(gè)問(wèn)題,就是在靜態(tài)資源后面加上一個(gè)版本號(hào),當(dāng)資源發(fā)生變化時(shí)將版本號(hào)也改變,這樣就不會(huì)有問(wèn)題了。
使用方式如下:
|
1
|
<link rel="stylesheet" href="css/main-app.css?version=${version!}" rel="external nofollow" /> |
用法很簡(jiǎn)單,關(guān)鍵是version這個(gè)值從哪來(lái)呢?
我們可以在啟動(dòng)前通過(guò)代碼設(shè)置這個(gè)值:
|
1
|
System.setProperty("version", version); |
這個(gè)值可以通過(guò)main方法的args傳進(jìn)來(lái),在啟動(dòng)項(xiàng)目的腳本中動(dòng)態(tài)傳到程序中,啟動(dòng)腳本可以獲取程序jar的MD5值作為版本號(hào),這樣當(dāng)服務(wù)端的程序重啟之后,版本號(hào)就變了,緩存就失效了。
然后在過(guò)濾器中獲取這個(gè)值設(shè)置到request中就可以在每個(gè)頁(yè)面中使用了
|
1
2
|
String version = System.getProperty("version");req.setAttribute("version", version == null ? "1.0.0" : version); |
除了這種參數(shù)傳遞的方式,大家還可以通過(guò)自定義打包的插件,在打包的時(shí)候?qū)ersion替換成具體的內(nèi)容也可以。
上面講的方式是通過(guò)自己去生成version來(lái)控制文件的變更,其實(shí)Spring Mvc中已經(jīng)提供了靜態(tài)文件的版本管理功能,有二種方式,一種是通過(guò)資源的MD5來(lái)生成版本號(hào),文件內(nèi)容變了,MD5肯定也變了。另一種是在資源的前面加上版本號(hào)的路徑。
MD5
在屬性文件中增加下面的配置:
|
1
2
|
spring.resources.chain.strategy.content.enabled=truespring.resources.chain.strategy.content.paths=/** |
增加Url的處理:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
@ControllerAdvicepublic class ControllerConfig { @Autowired ResourceUrlProvider resourceUrlProvider; @ModelAttribute("urls") public ResourceUrlProvider urls() { return this.resourceUrlProvider; }} |
頁(yè)面中使用方式如下:
<link rel="stylesheet" type="text/css" href="${urls.getForLookupPath('/css/main-app.css')}" rel="external nofollow" >
編譯之后就會(huì)變成下面的內(nèi)容:
<link rel="stylesheet" type="text/css" href="/css/main-app-4v371326bb93ce4b611853a309b69b33.css" rel="external nofollow" >
版本號(hào)
在屬性文件中增加下面的配置:
|
1
2
3
|
spring.resources.chain.strategy.fixed.enabled=truespring.resources.chain.strategy.fixed.paths=/js/**,/v1.0.0/**spring.resources.chain.strategy.fixed.version=v1.0.0 |
頁(yè)面中使用方式如下:
|
1
|
<script type="text/javascript" src="${urls.getForLookupPath('/js/main.js')}"></script> |
編譯之后就會(huì)變成下面的內(nèi)容:
|
1
|
<script type="text/javascript" src="/v1.0.0/js/main.js"></script> |
無(wú)論使用哪種方式,能實(shí)現(xiàn)效果,并且工作量不會(huì)太大即可,優(yōu)化無(wú)止境,干就完了。
以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持服務(wù)器之家。
原文鏈接:https://www.jianshu.com/p/7cdbd3f51196















