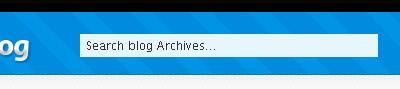
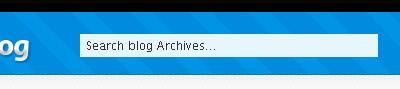
如在 Nicky 的博客中, 我發現了下圖中的搜索欄.

在搜索欄中添加這樣的提示信息, 可以引導訪客對網站進行搜索, 對技術類, 分享類網站尤其有效.
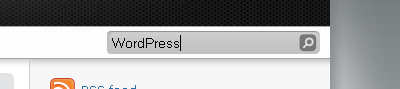
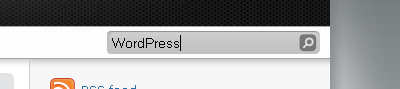
為了保持良好的用戶體驗, 我們一般會在搜索之后保留上次搜索的關鍵字, 如下圖是搜索 'WordPress' 關鍵字之后搜索欄的狀態.

關于搜索框,我認為有以下幾點需要注意
(1) 在建立搜索框的時候, value 的值應該是關鍵字傳值, 而不是搜索欄提示. 或許你會說, 很多人都將提示作為搜索欄的初始內容, 但我認為是不好的. 而 Google 和百度都是將上次搜索的關鍵字作為搜索欄初始化內容的. 所以我建議在有關鍵字的時候顯示關鍵字, 沒關鍵字的時候顯示提示.
(2) 如果輸入框沒有關鍵字內容, 當鼠標點擊搜索輸入框的時候, 我們要讓提示信息消失; 而當鼠標離開輸入框時, 重新顯示提示. 這就要求對輸入信息進行判斷, 如何判斷? 最簡單的方法是對比字符串, 所以這要求我們用一些不常用的文字串作為提示, 切記使用 "Search" 和 "搜索" 這些可能成為關鍵字的文字串作為提示.
(3) 如果搜索欄還提供一個提交按鈕, 那么在點擊提交按鈕的時候也要對搜索框內容進行檢測, 如果是提示信息, 則不進行搜索.
用 JavaScript 實現搜索框提示信息
下面是我在自用的 iNove 主題上添加提示信息的 jQuery 代碼, 請留意代碼注釋.
jQuery(document).ready(
function(){
// 當鼠標聚焦在搜索框
jQuery('#searchbox .textfield').focus(
function() {
// 如果搜索框的內容是 "Type text to search here...", 文字顏色變深, 內容清空.
if(jQuery(this).val() == 'Type text to search here...') {
jQuery(this).css({color:"#555"}).val('');
}
}
// 當鼠標在搜索框失去焦點
).blur(
function(){
// 如果搜索框的內容是空, 則文字顏色變淺, 顯示 "Type text to search here..." 字樣.
if(jQuery(this).val() == '') {
jQuery(this).css({color:"#999"}).val('Type text to search here...');
}
}
);
// 當點擊搜索按鈕時
jQuery('#searchbox .button').click(
function() {
// 如果搜索框內容是 "Type text to search here..." 或者是空, 不進行任何操作.
if(jQuery('#searchbox .textfield').val() == '' || jQuery('#searchbox .textfield').val() == 'Type text to search here...') {
return false;
// 否則提交并進行搜索
} else {
jQuery(this).submit();
}
}
);
// DOM 加載完畢時發生的事件
jQuery(
function() {
// 如果搜索框內容是 "Type text to search here..." 或者是空, 文字顏色變淺, 顯示 "Type text to search here..." 字樣.
if(jQuery('#searchbox .textfield').val() == '' || jQuery('#searchbox .textfield').val() == 'Type text to search here...') {
jQuery('#searchbox .textfield').css({color:"#999"}).val('Type text to search here...');
}
}
);
}
)
原理很簡單, 用純 JS 實現只是為了維護方便, 你可以選擇其他方法. 我并沒有在發布的主題中添加這個功能是因為 JS 實現的代碼做不了國際化, 實在有點尷尬. 如果你真的喜歡, 可以自己嘗試實現一下.