前言
開(kāi)發(fā)前端的時(shí)候,經(jīng)常會(huì)寫(xiě)一些less或者sass文件,但這些文件需要編譯成css文件才有效,之前會(huì)使用一些自動(dòng)化構(gòu)建工具實(shí)時(shí)監(jiān)聽(tīng)項(xiàng)目文件變化,需要做些配置。
這里使用idea的file watch插件,無(wú)需額外配置,簡(jiǎn)單方便。
操作
依賴(lài)關(guān)系
- node.js與idea的nodejs插件
- file watch插件
- 全局安裝less

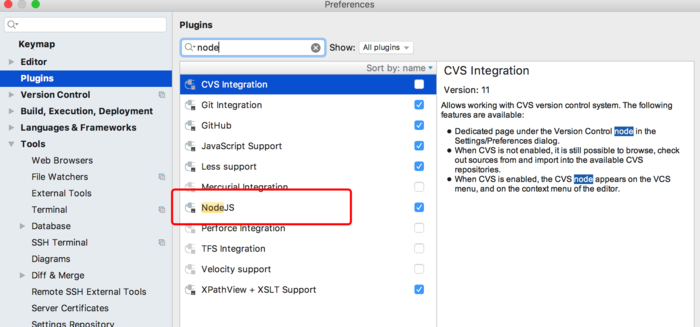
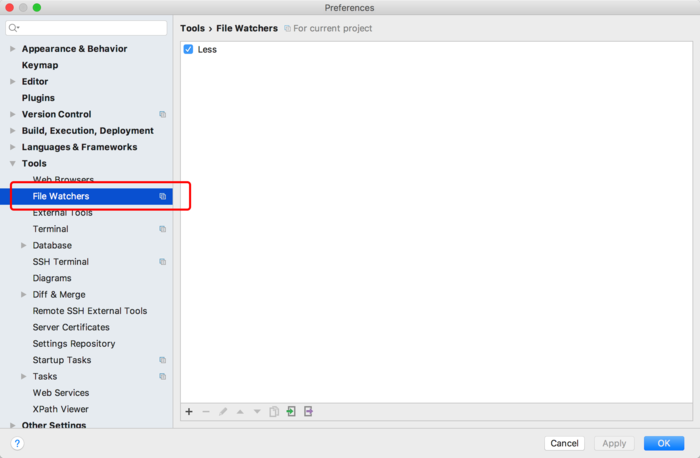
插件位置
配置file watch
1.項(xiàng)目中新建less文件

新建less文件
2.配置less文件的file watch。
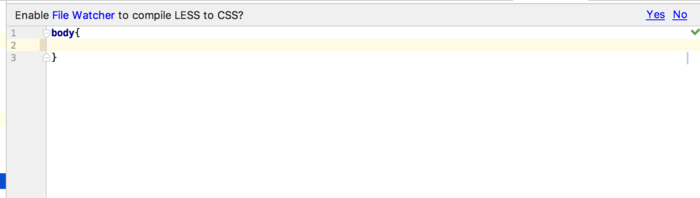
我們可以看到文件頂部有個(gè)是否開(kāi)啟less文件的觀(guān)察器,點(diǎn)擊yes

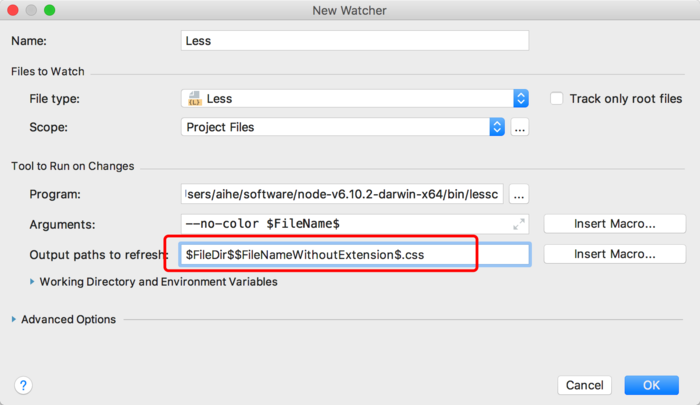
配置less的file watch
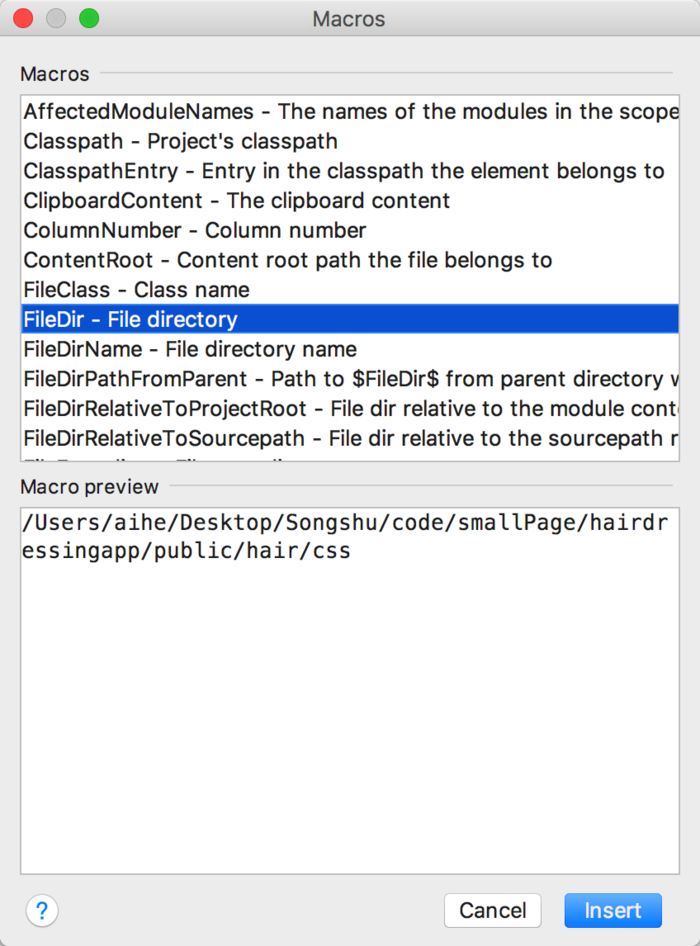
點(diǎn)擊輸出路徑最右邊的插入預(yù)定義宏(insert macro),可以看到預(yù)定義的宏與它代表的內(nèi)容

插入macro界面
最終效果圖

最終配置
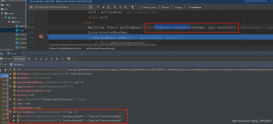
可以看到less被實(shí)時(shí)編譯成了css文件

實(shí)時(shí)編譯圖
額外
file watch不僅僅可以觀(guān)察less文件,實(shí)時(shí)監(jiān)聽(tīng)文件變化的操作都可以處理。我們可在idea的配置中自行配置。

file watch位置
前端我不建議使用sass編譯器,因?yàn)樵趙indows上安裝sass編譯器依賴(lài)一大堆東西,又是c++,又是python的。雖然在mac或linux上用sass沒(méi)問(wèn)題,在windows上使用會(huì)出現(xiàn)問(wèn)題。less與sass功能差不多,最終也都是要編譯成css的,有了這么好用的工具還是直接使用less。
總結(jié)
以上所述是小編給大家介紹的intellj idea使用filewatch實(shí)時(shí)編譯less文件的方法,希望對(duì)大家有所幫助,如果大家有任何疑問(wèn)請(qǐng)給我留言,小編會(huì)及時(shí)回復(fù)大家的。在此也非常感謝大家對(duì)服務(wù)器之家網(wǎng)站的支持!
原文鏈接:https://www.jianshu.com/p/03f6a26d6dcd