在android程序中很多客戶端軟件和瀏覽器軟件都喜歡用tab分頁標簽來搭建界面框架。讀者也許會馬上想到使用tabhost 與 tabactivity的組合,其實最常用的不是它們,而是由gridview與activitygroup的組合。每當用戶在gridview選中一項,activitygroup就把該項對應的activity的window作為view添加到activitygroup所指定的容器(linearlayout)中。
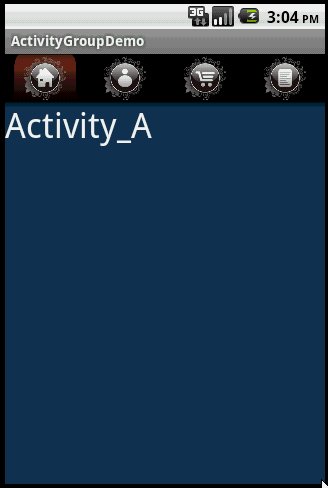
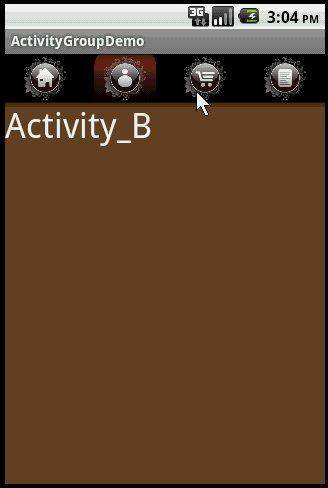
先來貼出本例運行的效果圖如下:

imageadapter是本實例的關鍵之一,它繼承于baseadapter,并加入一些自定義的方法。imageadapter的源碼如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
|
package com.activitygroupdemo;import android.content.context;import android.graphics.drawable.colordrawable;import android.view.view;import android.view.viewgroup;import android.widget.baseadapter;import android.widget.gridview;import android.widget.imageview;/** * * @author gv * */public class imageadapter extends baseadapter { private context mcontext; private imageview[] imgitems; private int selresid; public imageadapter(context c,int[] picids,int width,int height,int selresid) { mcontext = c; this.selresid=selresid; imgitems=new imageview[picids.length]; for(int i=0;i<picids.length;i++) { imgitems[i] = new imageview(mcontext); imgitems[i].setlayoutparams(new gridview.layoutparams(width, height));//設置imageview寬高 imgitems[i].setadjustviewbounds(false); //imgitems[i].setscaletype(imageview.scaletype.center_crop); imgitems[i].setpadding(2, 2, 2, 2); imgitems[i].setimageresource(picids[i]); } } public int getcount() { return imgitems.length; } public object getitem(int position) { return position; } public long getitemid(int position) { return position; } /** * 設置選中的效果 */ public void setfocus(int index) { for(int i=0;i<imgitems.length;i++) { if(i!=index) { imgitems[i].setbackgroundresource(0);//恢復未選中的樣式 } } imgitems[index].setbackgroundresource(selresid);//設置選中的樣式 } public view getview(int position, view convertview, viewgroup parent) { imageview imageview; if (convertview == null) { imageview=imgitems[position]; } else { imageview = (imageview) convertview; } return imageview; } } |
其中setfocus(int)這個方法是個關鍵點,即實現選中的效果。例如有abcd4個item,其中c被選中了,那么除c以外的item都被設置為未被選中的樣式,而c則設置為選中的樣式。
接下來就開始寫主activity,主activity包含gridview控件,名為gvtopbar,有2點是需要注意一下的。
1.setnumcolumns():必須要使用setnumcolumns來設置列數,因為這個gridview只有一行,即所有的item都在同一行,item數量即為列數。
2.setselector(new colordrawable(color.transparent)):把系統默認選中的背景色透明化,因為我們已經在baseadapter中加入了setfocus()來改變選中的樣式。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
|
package com.activitygroupdemo;import android.app.activity;import android.app.activitygroup;import android.content.broadcastreceiver;import android.content.context;import android.content.intent;import android.content.intentfilter;import android.graphics.color;import android.graphics.drawable.colordrawable;import android.os.bundle;import android.util.log;import android.view.gravity;import android.view.view;import android.view.window;import android.view.viewgroup.layoutparams;import android.widget.adapterview;import android.widget.gridview;import android.widget.linearlayout;import android.widget.toast;import android.widget.adapterview.onitemclicklistener;/** * * @author gv * */public class activitygroupdemo extends activitygroup { private gridview gvtopbar; private imageadapter topimgadapter; public linearlayout container;// 裝載sub activity的容器 /** 頂部按鈕圖片 **/ int[] topbar_image_array = { r.drawable.topbar_home, r.drawable.topbar_user, r.drawable.topbar_shoppingcart, r.drawable.topbar_note }; @override public void oncreate(bundle savedinstancestate) { super.oncreate(savedinstancestate); setcontentview(r.layout.main); gvtopbar = (gridview) this.findviewbyid(r.id.gvtopbar); gvtopbar.setnumcolumns(topbar_image_array.length);// 設置每行列數 gvtopbar.setselector(new colordrawable(color.transparent));// 選中的時候為透明色 gvtopbar.setgravity(gravity.center);// 位置居中 gvtopbar.setverticalspacing(0);// 垂直間隔 int width = this.getwindowmanager().getdefaultdisplay().getwidth() / topbar_image_array.length; topimgadapter = new imageadapter(this, topbar_image_array, width, 48, r.drawable.topbar_itemselector); gvtopbar.setadapter(topimgadapter);// 設置菜單adapter gvtopbar.setonitemclicklistener(new itemclickevent());// 項目點擊事件 container = (linearlayout) findviewbyid(r.id.container); switchactivity(0);//默認打開第0頁 } class itemclickevent implements onitemclicklistener { public void onitemclick(adapterview<?> arg0, view arg1, int arg2, long arg3) { switchactivity(arg2); } } /** * 根據id打開指定的activity * @param id gridview選中項的序號 */ void switchactivity(int id) { topimgadapter.setfocus(id);//選中項獲得高亮 container.removeallviews();//必須先清除容器中所有的view intent intent =null; if (id == 0 || id == 2) { intent = new intent(activitygroupdemo.this, activitya.class); } else if (id == 1 || id == 3) { intent = new intent(activitygroupdemo.this, activityb.class); } intent.addflags(intent.flag_activity_clear_top); //activity 轉為 view window subactivity = getlocalactivitymanager().startactivity( "subactivity", intent); //容器添加view container.addview(subactivity.getdecorview(), layoutparams.fill_parent, layoutparams.fill_parent); }} |














