首先還是xml布局文件,在其中添加listview控件:
主布局layout_main.xml
<relativelayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingbottom="@dimen/activity_vertical_margin"
android:paddingleft="@dimen/activity_horizontal_margin"
android:paddingright="@dimen/activity_horizontal_margin"
android:paddingtop="@dimen/activity_vertical_margin"
android:background="#00aaff"
tools:context=".mainactivity" >
<textview
android:id="@+id/mytext"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="聯系人"
android:textsize="7pt"
android:layout_centerhorizontal="true"
android:textcolor="#ffffff"
android:textstyle="bold" />
<listview
android:id="@+id/qq_list"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@id/mytext"/>
</relativelayout>
然后是每一行listitem的布局,采用linerlayout布局,一些注意的點都在里面:
<?xml version="1.0" encoding="utf-8"?>
<relativelayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#efefef" >
<!-- linerlayout有比較奇怪的性質:當布局中的控件可以超出布局規定的大小 ,所以這里一行的行寬改成由內部的幾個控件
控制,而linerlayout的layout_height改成wrap_content .. -->
<imagebutton
android:id="@+id/ct_photo"
android:layout_height="70dip"
android:layout_width="70dip"
android:layout_margin="5dip"
android:background="@drawable/contact_0"/>
<textview
android:id="@+id/ct_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="5dip"
android:layout_torightof="@id/ct_photo"
android:layout_aligntop="@id/ct_photo"
android:text="為你我受冷風吹"
android:textsize="8pt"
android:textstyle="bold"
android:maxlength="7"/>
<textview
android:id="@+id/ct_sign"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="5dip"
android:layout_torightof="@id/ct_photo"
android:layout_alignbottom="@id/ct_photo"
android:text="為什么受傷的總是我"
android:textcolor="#888888"/>
<!-- 注意不是layout_padding -->
</relativelayout>
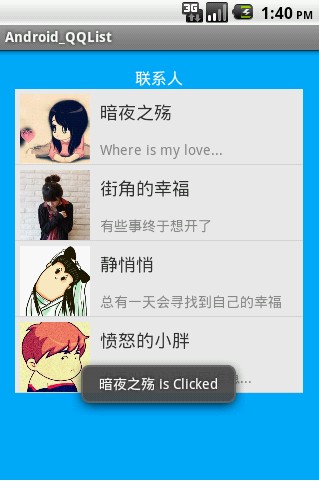
因為這里使用的是自己定義的myadapter類,可以更靈活的實現列表的一些功能,比如和數據庫相聯系,動態更新數據、添加按鈕控件等等,在本例中模仿qq列表為頭像設置成了imagebutton,后面的附圖中的一個toast信息就是點擊圖像做出的相應,當然點擊一行也可以做出相應,這個后續可能會對qq程序做一些擴展,如增加網絡模塊,聊天窗口等等。到時候再進一步討論。
下面是myadapter類,這個類最好和mainactivity類放在同一個包里。
package com.example.android_qqlist;
import java.util.*;
import android.annotation.suppresslint;
import android.content.context;
import android.graphics.drawable.drawable;
import android.view.layoutinflater;
import android.view.view;
import android.view.view.onclicklistener;
import android.view.viewgroup;
import android.widget.*;
public class myadapter extends baseadapter{
private context context=null;
private int resources;
private arraylist<hashmap<string,object>> list=null;
private string[] from;
private int[] to;
/**
* 這里仿照的是simpleadapter的形參列表
* @param context
* @param resources
* @param list
* @param from
* @param to
*/
public myadapter(context context, int resources,
arraylist<hashmap<string, object>> list, string[] from, int[] to) {
super();
this.context = context;
this.resources = resources;
this.list = list;
this.from = from;
this.to = to;
}
/**
* 剩下的問題就是依次實現baseadapter的這幾個類方法就可以了
*/
@override
public int getcount() { //這個方法返回的是listview的行數
// todo auto-generated method stub
return list.size();
}
@override
public object getitem(int arg0) { //這個方法沒必要使用,可以用getitemid代替
// todo auto-generated method stub
return null;
}
@override
public long getitemid(int itemid) { //點擊某一行時會調用該方法,其形參由安卓系統提供
// todo auto-generated method stub
return itemid;
}
/**
* getview方法為系統在繪制每一行時調用,在此方法中要設置需要顯示的文字,圖片,
* 以及為按鈕設置監聽器。
*
* 形參意義:
* position:當前繪制的item 的位置(id);
* convertview,系統在繪制listview時,如果是繪制第一個item(即第一行),convertview為null,當
* 繪制第二個及以后的item的convertview不為空,這時可以直接利用這個convertview的gettag()方法,獲得各控件
* 的實例,并進行相應的設置,這樣可以加快繪圖速度。
*
* 為了為convertview設置附加信息tag,這里創建一個內部類viewholder,用于盛放一行中所有控件的引用,將這些引用
* 實例化后作為convertview的附加信息。
*/
class viewholder{
public imagebutton ctphoto=null;
public textview ctname=null,ctsign=null;
/*
* 從這里可以看出,from和to數組彼此之間的元素應該一一對應,同時from和to各自元素內部的順序不同,最后listview
* 呈現的位置也會不同!
*/
public viewholder(view convertview){
ctphoto=(imagebutton)convertview.findviewbyid(to[0]);
/*注意view和activity都屬于容器類,都需要設置布局文件,內部都含有子控件,且都有findviewbyid()
* 他們之間沒有明顯的繼承關系
*/
ctname=(textview)convertview.findviewbyid(to[1]);
ctsign=(textview)convertview.findviewbyid(to[2]);
}
}
class imagelistener implements onclicklistener{
private int position;
public imagelistener(int position){
this.position=position;
} //構造函數沒有返回值
@override
public void onclick(view v) {
// todo auto-generated method stub
string str=list.get(position).get(from[1]).tostring();
toast.maketext(context,str+" is clicked" , toast.length_long).show();
}
}
@override
public view getview(int position, view convertview, viewgroup arg2) {
// todo auto-generated method stub
/**
* 首先判斷是不是第一次創建item,若是,則創建convertview實例和viewholder對象,并通過fandviewbyid()方法
* 獲得每一行中所有空間的實例放在viewholder對象中,然后對convertview設置標簽
*/
viewholder viewholder=null;
//注意convertview不是隨意創建的,需要有layoutinflater,根據list_item布局文件創建
if(convertview==null){
layoutinflater inflater=layoutinflater.from(context);
convertview=inflater.inflate(resources,null); //這里的null是一個viewgroup形參,基本用不上
viewholder=new viewholder(convertview);
convertview.settag(viewholder);
}
else{
viewholder=(viewholder)convertview.gettag(); //通過gettag()方法獲得附加信息
}
/**
* 這里對viewholder中的各個控件進行相應的設置
*/
/**
* @author dragongn
* 這里出現了一個問題:在繪制當前行的listitem時,只需要對當前行的控件進行設置,因此這里不能加一個for
* 循環對每一個list中的每一個元素進行遍歷,而應該根據當前創建的listitem行的position,然后
* 訪問數據庫list中相應位置的map的數據,進行控件的設置!
*/
/**
* 注意這里必須是setbackgrounddrawable() 而不是setbackground(),后者會報錯,盡管前者過期了但一樣可用
*/
viewholder.ctphoto.setbackgrounddrawable((drawable)(list.get(position).get(from[0])));
//map中要添加一個drawable對象,這里的from和to中的元素應該一一對應,其順序也應該對應viewholder構造方法中控件的調用的順序
viewholder.ctname.settext((string)(list.get(position).get(from[1])));
viewholder.ctsign.settext((string)(list.get(position).get(from[2])));
viewholder.ctphoto.setonclicklistener(new imagelistener(position));
return convertview; //把這個每一行的view對象返回
}
}
最后就是mainactivity類了,與因為myadapter的封裝方式與simpleadpter是一樣額,因此這里mainactivity的操作基本不變。
package com.example.android_qqlist;
import java.util.*;
import android.os.bundle;
import android.app.activity;
import android.view.menu;
import android.widget.listview;
public class mainactivity extends activity {
//每一列的列名/map的鍵名 和其對應的view子控件的id
string[] from={"userphoto","username","usersign"}; //這里的內容對應后面hashmap中的鍵
int[] to={r.id.ct_photo,r.id.ct_name,r.id.ct_sign};
//整個listview所顯示的全部信息和資源數組
int[] photores={r.drawable.contact_0,r.drawable.contact_1,r.drawable.contact_2,r.drawable.contact_3};
string[] strname={"暗夜之殤","街角的幸福","靜悄悄","憤怒的小胖"};
string[] strsign={"where is my love...","有些事終于想開了","總有一天會尋找到自己的幸福","誰再叫我小胖我跟誰急..."};
//數據鏈表和map容器
arraylist<hashmap<string,object>> list=null;
hashmap<string,object> map=null;
listview listview=null;
@override
protected void oncreate(bundle savedinstancestate) {
super.oncreate(savedinstancestate);
setcontentview(r.layout.activity_main);
listview=(listview)findviewbyid(r.id.qq_list);
list=new arraylist<hashmap<string,object>>();
for(int i=0; i<4; i++){
map=new hashmap<string,object>(); //map調用put方法添加鍵值對
map.put("userphoto",getresources().getdrawable(photores[i]));
map.put("username", strname[i]);
map.put("usersign",strsign[i]);
list.add(map);
}
//創建自定義的myadapter對象
myadapter adapter=new myadapter(this,r.layout.list_item,list,from,to);
//調用listview的setadapter()方法設置適配器
listview.setadapter(adapter);
}
@override
public boolean oncreateoptionsmenu(menu menu) {
// inflate the menu; this adds items to the action bar if it is present.
getmenuinflater().inflate(r.menu.main, menu);
return true;
}
}

這幾個頭像是我自己下載的圖片,其對應的資源地址在 mainactivity中用一個 photores數組表示的~














