高斯模糊(英語:gaussian blur),也叫高斯平滑,是在adobe photoshop、gimp以及paint.net等圖像處理軟件中廣泛使用的處理效果,通常用它來減少圖像雜訊以及降低細節(jié)層次。這種模糊技術生成的圖像,其視覺效果就像是經(jīng)過一個半透明屏幕在觀察圖像,這與鏡頭焦外成像效果散景以及普通照明陰影中的效果都明顯不同。高斯平滑也用于計算機視覺算法中的預先處理階段,以增強圖像在不同比例大小下的圖像效果。 從數(shù)學的角度來看,圖像的高斯模糊過程就是圖像與正態(tài)分布做卷積。由于正態(tài)分布又叫作高斯分布,所以這項技術就叫作高斯模糊。圖像與圓形方框模糊做卷積將會生成更加精確的焦外成像效果。由于高斯函數(shù)的傅立葉變換是另外一個高斯函數(shù),所以高斯模糊對于圖像來說就是一個低通濾波器。
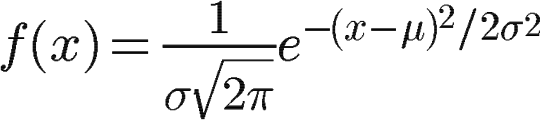
高斯模糊運用了高斯的正態(tài)分布的密度函數(shù),計算圖像中每個像素的變換。

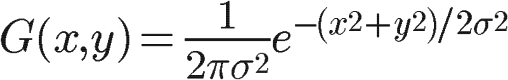
根據(jù)一維高斯函數(shù),可以推導得到二維高斯函數(shù):


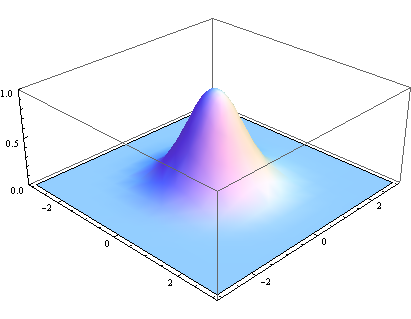
其中r是模糊半徑,r^2 = x^2 + y^2,σ是正態(tài)分布的標準偏差。在二維空間中,這個公式生成的曲面的等高線是從中心開始呈正態(tài)分布的同心圓。分布不為零的像素組成的卷積矩陣與原始圖像做變換。每個像素的值都是周圍相鄰像素值的加權平均。原始像素的值有最大的高斯分布值,所以有最大的權重,相鄰像素隨著距離原始像素越來越遠,其權重也越來越小。這樣進行模糊處理比其它的均衡模糊濾波器更高地保留了邊緣效果。
其實,在ios上實現(xiàn)高斯模糊是件很容易的事兒。早在ios 5.0就有了core image的api,而且在coreimage.framework庫中,提供了大量的濾鏡實現(xiàn)。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
+(uiimage *)coreblurimage:(uiimage *)image withblurnumber:(cgfloat)blur { cicontext *context = [cicontext contextwithoptions:nil]; ciimage *inputimage= [ciimage imagewithcgimage:image.cgimage]; //設置filter cifilter *filter = [cifilter filterwithname:@"cigaussianblur"]; [filter setvalue:inputimage forkey:kciinputimagekey]; [filter setvalue:@(blur) forkey: @"inputradius"]; //模糊圖片 ciimage *result=[filter valueforkey:kcioutputimagekey]; cgimageref outimage=[context createcgimage:result fromrect:[result extent]]; uiimage *blurimage=[uiimage imagewithcgimage:outimage]; cgimagerelease(outimage); return blurimage;} |
在android上實現(xiàn)高斯模糊也可以使用原生的api—–renderscript,不過需要android的api是17以上,也就是android 4.2版本。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
/** * 使用renderscript實現(xiàn)高斯模糊的算法 * @param bitmap * @return */public bitmap blur(bitmap bitmap){ //let's create an empty bitmap with the same size of the bitmap we want to blur bitmap outbitmap = bitmap.createbitmap(bitmap.getwidth(), bitmap.getheight(), bitmap.config.argb_8888); //instantiate a new renderscript renderscript rs = renderscript.create(getapplicationcontext()); //create an intrinsic blur script using the renderscript scriptintrinsicblur blurscript = scriptintrinsicblur.create(rs, element.u8_4(rs)); //create the allocations (in/out) with the renderscript and the in/out bitmaps allocation allin = allocation.createfrombitmap(rs, bitmap); allocation allout = allocation.createfrombitmap(rs, outbitmap); //set the radius of the blur: 0 < radius <= 25 blurscript.setradius(20.0f); //perform the renderscript blurscript.setinput(allin); blurscript.foreach(allout); //copy the final bitmap created by the out allocation to the outbitmap allout.copyto(outbitmap); //recycle the original bitmap bitmap.recycle(); //after finishing everything, we destroy the renderscript. rs.destroy(); return outbitmap;} |
我們開發(fā)的圖像框架cv4j也提供了一個濾鏡來實現(xiàn)高斯模糊。
|
1
2
3
4
|
gaussianblurfilter filter = new gaussianblurfilter();filter.setsigma(10);rximagedata.bitmap(bitmap).addfilter(filter).into(image2); |


可以看出,cv4j實現(xiàn)的高斯模糊跟renderscript實現(xiàn)的效果一致。
其中,gaussianblurfilter的代碼如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
|
public class gaussianblurfilter implements commonfilter { private float[] kernel; private double sigma = 2; executorservice mexecutor; completionservice<void> service; public gaussianblurfilter() { kernel = new float[0]; } public void setsigma(double a) { this.sigma = a; } @override public imageprocessor filter(final imageprocessor src){ final int width = src.getwidth(); final int height = src.getheight(); final int size = width*height; int dims = src.getchannels(); makegaussiankernel(sigma, 0.002, (int)math.min(width, height)); mexecutor = taskutils.newfixedthreadpool("cv4j",dims); service = new executorcompletionservice<>(mexecutor); // save result for (int i=0; i<dims; i++) { final int temp = i; service.submit(new callable<void>() { public void call() throws exception { byte[] inpixels = src.tobyte(temp); byte[] temp = new byte[size]; blur(inpixels, temp, width, height); // h gaussian blur(temp, inpixels, height, width); // v gaussain return null; } } ); } for (int i = 0; i < dims; i++) { try { service.take(); } catch (interruptedexception e) { e.printstacktrace(); } } mexecutor.shutdown(); return src; } /** * <p> here is 1d gaussian , </p> * * @param inpixels * @param outpixels * @param width * @param height */ private void blur(byte[] inpixels, byte[] outpixels, int width, int height) { int subcol = 0; int index = 0, index2 = 0; float sum = 0; int k = kernel.length-1; for (int row=0; row<height; row++) { int c = 0; index = row; for (int col=0; col<width; col++) { sum = 0; for (int m = -k; m< kernel.length; m++) { subcol = col + m; if(subcol < 0 || subcol >= width) { subcol = 0; } index2 = row * width + subcol; c = inpixels[index2] & 0xff; sum += c * kernel[math.abs(m)]; } outpixels[index] = (byte)tools.clamp(sum); index += height; } } } public void makegaussiankernel(final double sigma, final double accuracy, int maxradius) { int kradius = (int)math.ceil(sigma*math.sqrt(-2*math.log(accuracy)))+1; if (maxradius < 50) maxradius = 50; // too small maxradius would result in inaccurate sum. if (kradius > maxradius) kradius = maxradius; kernel = new float[kradius]; for (int i=0; i<kradius; i++) // gaussian function kernel[i] = (float)(math.exp(-0.5*i*i/sigma/sigma)); double sum; // sum over all kernel elements for normalization if (kradius < maxradius) { sum = kernel[0]; for (int i=1; i<kradius; i++) sum += 2*kernel[i]; } else sum = sigma * math.sqrt(2*math.pi); for (int i=0; i<kradius; i++) { double v = (kernel[i]/sum); kernel[i] = (float)v; } return; }} |
空間卷積
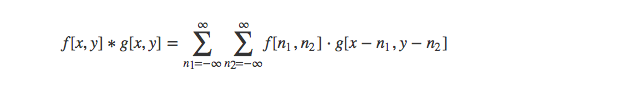
二維卷積在圖像處理中會經(jīng)常遇到,圖像處理中用到的大多是二維卷積的離散形式。

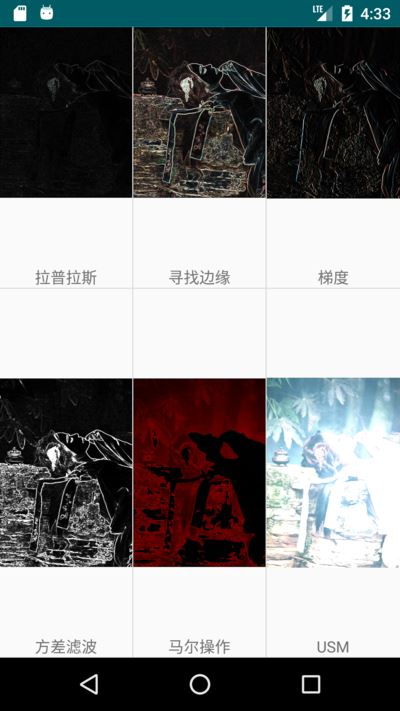
以下是cv4j實現(xiàn)的各種卷積效果。


cv4j 目前支持如下的空間卷積濾鏡
| filter | 名稱 | 作用 |
|---|---|---|
| convolutionhvfilter | 卷積 | 模糊或者降噪 |
| minmaxfilter | 最大最小值濾波 | 去噪聲 |
| sapnoisefilter | 椒鹽噪聲 | 增加噪聲 |
| sharpfilter | 銳化 | 增強 |
| medimafilter | 中值濾波 | 去噪聲 |
| laplasfilter | 拉普拉斯 | 提取邊緣 |
| findedgefilter | 尋找邊緣 | 梯度提取 |
| sobelfilter | 梯度 | 獲取x、y方向的梯度提取 |
| variancefilter | 方差濾波 | 高通濾波 |
| maeroperatorfilter | 馬爾操作 | 高通濾波 |
| usmfilter | usm | 增強 |
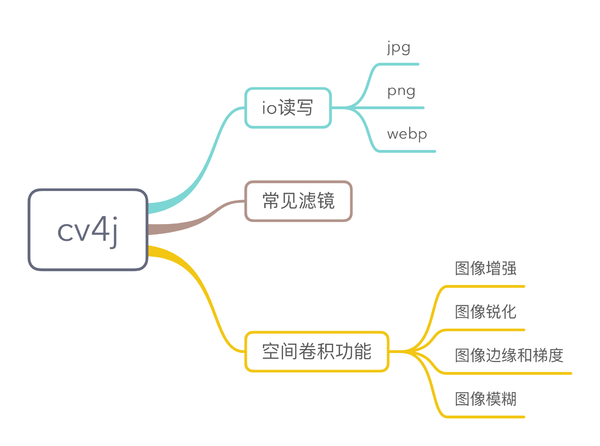
cv4j 是gloomyfish和我一起開發(fā)的圖像處理庫,目前還處于早期的版本。
目前已經(jīng)實現(xiàn)的功能:

這周,我們對 cv4j 做了較大的調整,對整體架構進行了優(yōu)化。還加上了空間卷積功能(圖片增強、銳化、模糊等等)。接下來,我們會做二值圖像的分析(腐蝕、膨脹、開閉操作、輪廓提取等等)
總結
以上就是本文關于java編程實現(xiàn)高斯模糊和圖像的空間卷積詳解的全部內容,希望對大家有所幫助。如有不足之處,歡迎留言指出。感謝朋友們對本站的支持!
原文鏈接:http://www.codeceo.com/article/gaussian-blur.html













