spring security
spring security是能夠?yàn)閖2ee項(xiàng)目提供綜合性的安全訪問控制解決方案的安全框架。它依賴于servlet過濾器。這些過濾器攔截進(jìn)入請(qǐng)求,并且在應(yīng)用程序處理該請(qǐng)求之前進(jìn)行某些安全處理。
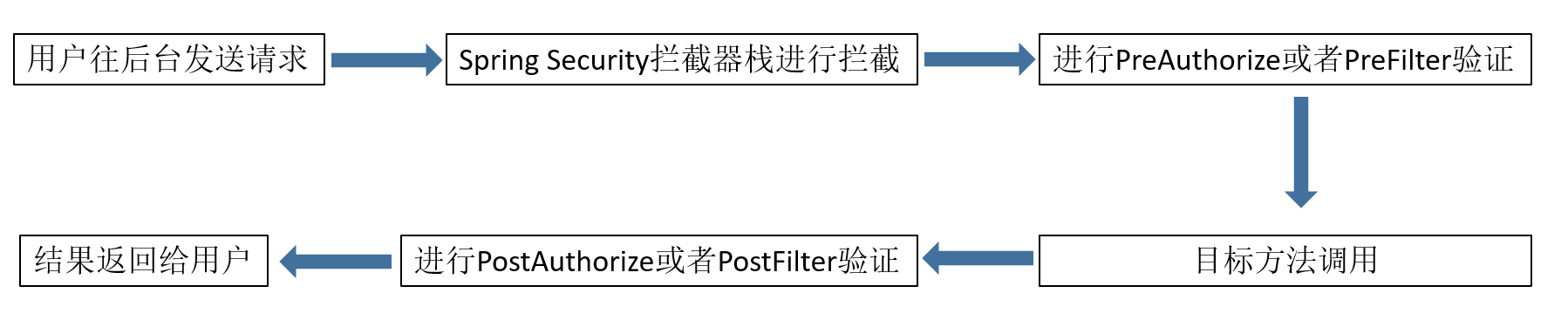
spring security對(duì)用戶請(qǐng)求的攔截過程如下:

背景
在一個(gè)前后端分離開發(fā)的項(xiàng)目中,使用springsecurity做安全框架,用jwt來實(shí)現(xiàn)權(quán)限管理提升restful api的安全性。首先遇到的就是跨域問題,但是在攜帶jwt請(qǐng)求過程中出現(xiàn)了服務(wù)端獲取不到j(luò)wt情況。
跨域問題
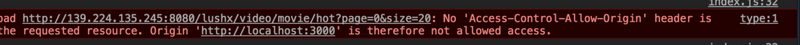
在開發(fā)過程中遇到cors (跨域資源共享) 的問題,簡(jiǎn)單的在服務(wù)器端設(shè)置了允許跨域訪問,但是在攜帶jwt請(qǐng)求過程中出現(xiàn)

因?yàn)閖wt是放在request header中,忽略了在跨域處理是加上允許自己定于的header字段
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
@componentpublic class corsfilter implements filter { logger logger= loggerfactory.getlogger(corsfilter.class); @override public void init(filterconfig filterconfig) throws servletexception { } @override public void dofilter(servletrequest servletrequest, servletresponse servletresponse, filterchain filterchain) throws ioexception, servletexception { httpservletrequest request= (httpservletrequest) servletrequest; httpservletresponse response= (httpservletresponse) servletresponse; response.setheader("access-control-allow-origin",request.getheader("origin")); response.setheader("access-control-allow-origin","*"); //允許跨域訪問的域 response.setheader("access-control-allow-methods","post,get,options,delete,put"); //允許使用的請(qǐng)求方法 response.setheader("access-control-expose-headers","*"); response.setheader("access-control-allow-headers", "x-requested-with,cache-control,pragma,content-type,authorization"); //允許使用的請(qǐng)求方法 response.setheader("access-control-allow-credentials","true");//是否允許請(qǐng)求帶有驗(yàn)證信息 filterchain.dofilter(servletrequest, servletresponse); } @override public void destroy() { }} |
在網(wǎng)上搜索提到要對(duì)options請(qǐng)求進(jìn)行處理返回200,但是測(cè)試并沒有起到效果
這里的options請(qǐng)求實(shí)際上就是preflight請(qǐng)求
preflight請(qǐng)求
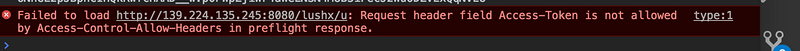
但是問題依然沒有解決,出現(xiàn)如下

google了之后才知道preflight 請(qǐng)求的相關(guān)信息
在我們調(diào)用后臺(tái)接口的時(shí)候,經(jīng)常會(huì)發(fā)現(xiàn)請(qǐng)求了兩次,其實(shí)第一次發(fā)送的就是preflight request(預(yù)檢請(qǐng)求)。
為什么需要preflight request
我們都知道瀏覽器的同源策略,就是出于安全考慮,瀏覽器會(huì)限制從腳本發(fā)起的跨域http請(qǐng)求,像xmlhttprequest和fetch都遵循同源策略。
瀏覽器限制跨域請(qǐng)求一般有兩種方式:
瀏覽器限制發(fā)起跨域請(qǐng)求 跨域請(qǐng)求可以正常發(fā)起,但是返回的結(jié)果被瀏覽器攔截了
一般瀏覽器都是第二種方式限制跨域請(qǐng)求,那就是說請(qǐng)求已到達(dá)服務(wù)器,并有可能對(duì)數(shù)據(jù)庫里的數(shù)據(jù)進(jìn)行了操作,但是返回的結(jié)果被瀏覽器攔截了,那么我們就獲取不到返回結(jié)果,這是一次失敗的請(qǐng)求,但是可能對(duì)數(shù)據(jù)庫里的數(shù)據(jù)產(chǎn)生了影響。
為了防止這種情況的發(fā)生,規(guī)范要求,對(duì)這種可能對(duì)服務(wù)器數(shù)據(jù)產(chǎn)生副作用的http請(qǐng)求方法,瀏覽器必須先使用options方法發(fā)起一個(gè)預(yù)檢請(qǐng)求,從而獲知服務(wù)器是否允許該跨域請(qǐng)求:如果允許,就發(fā)送帶數(shù)據(jù)的真實(shí)請(qǐng)求;如果不允許,則阻止發(fā)送帶數(shù)據(jù)的真實(shí)請(qǐng)求。
瀏覽器將cors請(qǐng)求分成兩類:簡(jiǎn)單請(qǐng)求和非簡(jiǎn)單請(qǐng)求。
簡(jiǎn)單請(qǐng)求
1.請(qǐng)求方法是以下三種方法之一
- head
- get
- post
2.http的頭信息不超出以下幾種字段
- accept
- accept-language
- content-language
- last-event-id
- content-type:只限于三個(gè)值application/x-www-form-urlencoded、multipart/form-data、text/plain
凡是不同時(shí)滿足上面兩個(gè)條件,就屬于非簡(jiǎn)單請(qǐng)求。
而瀏覽器對(duì)這兩種請(qǐng)求的處理是不一樣的。
非簡(jiǎn)單請(qǐng)求
非簡(jiǎn)單請(qǐng)求是那種對(duì)服務(wù)器有特殊要求的請(qǐng)求,比如請(qǐng)求方法是put或delete,或者content-type字段的類型是application/json。
非簡(jiǎn)單請(qǐng)求的cors請(qǐng)求,會(huì)在正式通信之前,增加一次http查詢請(qǐng)求,稱為"預(yù)檢"請(qǐng)求(preflight)
與cors相關(guān)更詳細(xì)的看參考底部鏈接
解決方法
在我們后臺(tái)用了spring security作為安全框架,并且沒有對(duì)preflight這個(gè)請(qǐng)求做出相應(yīng)的處理,那么這個(gè)請(qǐng)求會(huì)導(dǎo)致權(quán)限管控失敗。
處理起來也很簡(jiǎn)單,只需要在spring security配置類configure方法中增加放行preflight請(qǐng)求
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
@overrideprotected void configure(httpsecurity http) throws exception { http // 由于使用的是jwt,我們這里不需要csrf .csrf().disable() // 基于token,所以不需要session .sessionmanagement().sessioncreationpolicy(sessioncreationpolicy.stateless).and() .authorizerequests() // 所有 / 的所有請(qǐng)求 都放行 .requestmatchers(corsutils::ispreflightrequest).permitall() //對(duì)preflight放行 .antmatchers("/*").permitall() .antmatchers("/u").denyall() .antmatchers("/article/**").permitall() .antmatchers("/video/**").permitall() .antmatchers("/api/**").permitall() .antmatchers("/v2/api-docs", "/configuration/ui", "/swagger-resources/**", "/configuration/**","/swagger-ui.html", "/webjars/**") .permitall() .antmatchers("/manage/**").hasrole("admin") // 需要相應(yīng)的角色才能訪問 // 除上面外的所有請(qǐng)求全部需要鑒權(quán)認(rèn)證 .anyrequest().authenticated(); // 禁用緩存 http.headers().cachecontrol(); // 添加jwt filter http.addfilterbefore(authenticationtokenfilterbean(), usernamepasswordauthenticationfilter.class); //添加未授權(quán)處理 http.exceptionhandling().authenticationentrypoint(getauthenticationentrypoint()); //權(quán)限不足處理 http.exceptionhandling().accessdeniedhandler(getaccessdeniedhandler());} |
最終問題得到解決!
總結(jié)
以上就是這篇文章的全部?jī)?nèi)容了,希望本文的內(nèi)容對(duì)大家的學(xué)習(xí)或者工作具有一定的參考學(xué)習(xí)價(jià)值,如果有疑問大家可以留言交流,謝謝大家對(duì)服務(wù)器之家的支持。
參考:
前端 | 淺談preflight request
跨域資源共享 CORS 詳解
原文鏈接:https://segmentfault.com/a/1190000012117774















