利用強(qiáng)大的技術(shù),可以把基于WordPress的網(wǎng)站做成各種各樣的形式,這除了要求WordPress主題開(kāi)發(fā)人員精通HTML,PHP,JS,CSS等技術(shù),還需要開(kāi)發(fā)者掌握WordPress主題的框架。下面lizhi125和大家一起分析WordPress是如何架構(gòu)的。
網(wǎng)站外觀
WordPress主題由一系列模板文件組成,每個(gè)模板文件控制主題的一部分。無(wú)論在博客的哪個(gè)個(gè)頁(yè)面上,主題的框架總有一部分是不變的,這是主題的靜態(tài)部分,它由header.php, sidebar.php 和 footer.php三個(gè)文件控制。我們可以修改這些文件,以便檢測(cè)我們?yōu)g覽的頁(yè)面,并顯示不同的內(nèi)容,如在posts頁(yè)面和page頁(yè)面顯示不同的導(dǎo)航。然而,通常,我們會(huì)讓靜態(tài)部分在整個(gè)網(wǎng)站上保持一致的風(fēng)格。
網(wǎng)站外觀由下面4個(gè)部分的代碼控制:
header.php
顯示博客頭和導(dǎo)航,也包含html代碼
The Loop
顯示網(wǎng)站主題內(nèi)容的模板文件稱為T(mén)he Loop(后面會(huì)詳細(xì)介紹)。
sidebar.php
側(cè)邊欄由這個(gè)文件控制。多側(cè)邊欄的主題可以在functions.php中添加控制。
footer.php
網(wǎng)站的頁(yè)尾和html的關(guān)閉標(biāo)簽。
頁(yè)面組成
WordPress基本頁(yè)面有Homepage(index.php控制),Post頁(yè)面(單獨(dú)顯示一篇完整博客,由single.php控制),獨(dú)立頁(yè)面(page.php控制),存檔(archive.php等控制),下面分別介紹這幾個(gè)控制這幾個(gè)頁(yè)面的代碼文件。
index.php – home
index文件控制博客homepage的外觀。默認(rèn)情況下,index文件通過(guò)一個(gè)loop來(lái)顯示最新博客,homepage底部還會(huì)由一個(gè)查看以前博客的鏈接。
single.php – individual posts
該文件用于顯示讀者要查看的特定博客全文。
page.php – individual pages
該文件控制博客中獨(dú)立頁(yè)面的外觀。
WordPress允許我們?yōu)椴煌莫?dú)立頁(yè)面(pages)設(shè)計(jì)不同的模板,方法如下:
1、復(fù)制page.php并重命名
2、在文件的最上方添加下面代碼
復(fù)制代碼
代碼如下:
archive.php, category.php, tag.php – archives
我們同樣可以自定義存檔(archives)的外觀。如果沒(méi)有archive.php文件,存檔和主頁(yè)是一模一樣的;然而,我們可以創(chuàng)建一個(gè)archive.php文件重構(gòu)存檔頁(yè)面。如果創(chuàng)建category.php文件,存檔頁(yè)面會(huì)被覆蓋為只顯示目錄;如果創(chuàng)建tag.php文件,存檔頁(yè)面會(huì)被覆蓋為只顯示標(biāo)簽。
The Loop
Loop恐怕是WordPress最強(qiáng)大的部分。它是“循環(huán)的查詢結(jié)果”。循環(huán)體中我們可以依次輸出選中文章的標(biāo)題,博客內(nèi)容,元數(shù)據(jù),評(píng)論等。我們還可以在single page中使用多個(gè)loop。例如,我們可以用一個(gè)loop顯示博客全文,另一個(gè)loop顯示相關(guān)文章的標(biāo)題和縮略圖。
The Loop結(jié)構(gòu)如下:
Query post or page
Start Loop //循環(huán)開(kāi)始
the_title (outputs the title of the post) //標(biāo)題
the_excerpt (outputs the post excerpt) //摘要
the_content (outputs the full post content) //內(nèi)容
the_category (outputs the post categories) //目錄
the_author (outputs the post author) //作者
the_date (outputs the post date) //日期
other tags (there is a variety of other tags you can use in the loop) //標(biāo)簽
endwhile; //結(jié)束循環(huán)
Exit the loop //退出循環(huán)
WordPress的后臺(tái)文件
為了讓主題工作,WordPress還需要一些必要的后臺(tái)文件。這些文件可以根據(jù)個(gè)人需求進(jìn)行修改,它們能夠從極大程度上改變網(wǎng)站的外觀或提供更強(qiáng)大的功能。
comments.php
這個(gè)文件控制評(píng)論的輸出,如果您希望在博客上提供評(píng)論功能,要把它放到loop中去。Comment.php文件可以被插件覆蓋(如Disqus)
functions.php
Functions.php讓我們?cè)赪ordPress上運(yùn)行自定義代碼,以便更自由的修改主題元素。
style.css
這是控制主題樣式的主要CSS文件。該文件頂部還包含主題的元信息,用于提供主題的名字,作者及相關(guān)鏈接
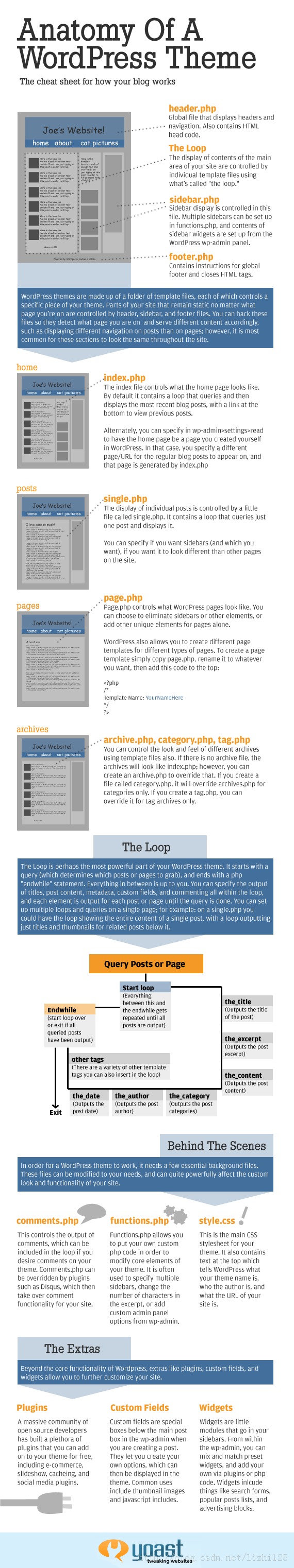
圖文剖析
下面是強(qiáng)大的WordPress剖析圖