以前也模仿者ireader實(shí)現(xiàn)了書(shū)架的效果,但是那種是使用listview實(shí)現(xiàn)的,并不好用。絕大多數(shù)都是用gridview實(shí)現(xiàn)的,網(wǎng)上這方面資料比較少,有些開(kāi)源的電子書(shū)都是重點(diǎn)做了閱讀,并沒(méi)有像ireader和qq閱讀這樣的書(shū)架效果。
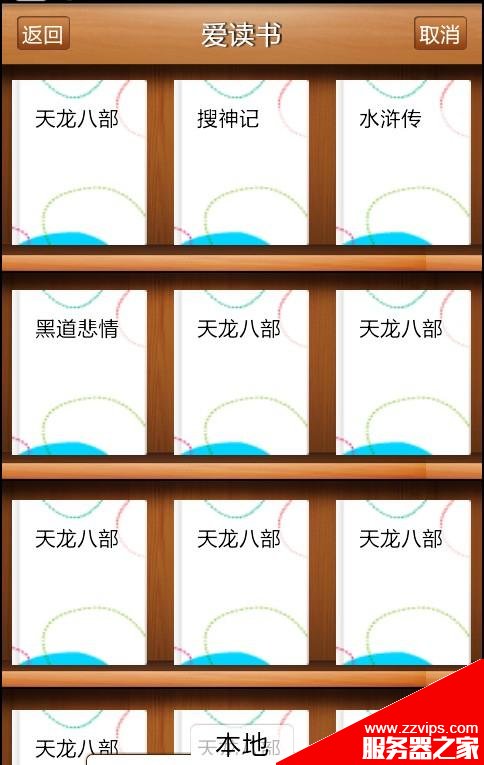
書(shū)架這種效果我早就實(shí)現(xiàn)了,本來(lái)想做一個(gè)完美的電子書(shū),但是因?yàn)樽约旱膽卸瑁瑑H僅持續(xù)了一兩天,今天又找到了以前的代碼分享出來(lái),希望大家能一起實(shí)現(xiàn)一個(gè)比較完美的開(kāi)源的電子書(shū)。廢話(huà)不多說(shuō)先看下效果:

本地部分還沒(méi)有做,做好以后就可以吧本地的書(shū)加載到書(shū)架里了,這只是一個(gè)開(kāi)始,后面還有很多復(fù)雜的沒(méi)有做。
下面先看一下書(shū)架的實(shí)現(xiàn)原理吧!
首先看一下layout下的布局文件main.xml
復(fù)制代碼 代碼如下:
<?xmlversion="1.0"encoding="utf-8"?>
<relativelayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<includelayout="@layout/head"android:id="@+id/head"/>
<cn.com.karl.view.mygridview
android:id="@+id/bookshelf"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_below="@id/head"
android:cachecolorhint="#00000000"
android:columnwidth="90.0dip"
android:fadingedge="none"
android:horizontalspacing="5dp"
android:listselector="#00000000"
android:numcolumns="3"
android:scrollbars="none"
android:verticalspacing="20dp"/>
<slidingdrawer
android:id="@+id/sliding"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:content="@+id/allapps"
android:handle="@+id/imageviewicon"
android:orientation="vertical">
<button
android:id="@+id/imageviewicon"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="本地"
android:textsize="18dp"
android:background="@drawable/btn_local"/>
<gridview
android:id="@+id/allapps"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/file_list_bg"
android:columnwidth="60dp"
android:gravity="center"
android:horizontalspacing="10dp"
android:numcolumns="auto_fit"
android:padding="10dp"
android:stretchmode="columnwidth"
android:verticalspacing="10dp"/>
</slidingdrawer>
</relativelayout>
上面是個(gè)自定義的gridview主要來(lái)實(shí)現(xiàn)書(shū)架,因?yàn)槊恳槐緯?shū)是一個(gè)item,在自定義的gridview中計(jì)算每一行的高度,然后把書(shū)架畫(huà)上去。下面是個(gè)抽屜。
復(fù)制代碼 代碼如下:
publicclassmygridviewextendsgridview{
privatebitmapbackground;
publicmygridview(contextcontext,attributesetattrs){
super(context,attrs);
background=bitmapfactory.decoderesource(getresources(),
r.drawable.bookshelf_layer_center);
}
@override
protectedvoiddispatchdraw(canvascanvas){
intcount=getchildcount();
inttop=count>0?getchildat(0).gettop():0;
intbackgroundwidth=background.getwidth();
intbackgroundheight=background.getheight()+2;
intwidth=getwidth();
intheight=getheight();
for(inty=top;y<height;y+=backgroundheight){
for(intx=0;x<width;x+=backgroundwidth){
canvas.drawbitmap(background,x,y,null);
}
}
super.dispatchdraw(canvas);
}
}
上面就是自定義書(shū)架的gridview,也是實(shí)現(xiàn)書(shū)架最核心的方法。
然后是每一個(gè)item的布局:
復(fù)制代碼 代碼如下:
<?xmlversion="1.0"encoding="utf-8"?>
<linearlayoutxmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center"
android:orientation="vertical">
<textview
android:layout_height="110dp"
android:layout_width="90dp"
android:layout_margintop="10dp"
android:background="@drawable/cover_txt"
android:id="@+id/imageview1"
android:text="天龍八部"
android:padding="15dp"
android:textcolor="#000000"
/>
</linearlayout>
最后就可以在主activity中顯示出來(lái)了。
復(fù)制代碼 代碼如下:
publicclassbookshelfactivityextendsbaseactivity{
privategridviewbookshelf;
privateint[]data={
r.drawable.cover_txt,r.drawable.cover_txt,r.drawable.cover_txt,r.drawable.cover_txt,r.drawable.cover_txt,
r.drawable.cover_txt,r.drawable.cover_txt,r.drawable.cover_txt,r.drawable.cover_txt,r.drawable.cover_txt,
r.drawable.cover_txt,r.drawable.cover_txt,r.drawable.cover_txt,r.drawable.cover_txt,
r.drawable.cover_txt,r.drawable.cover_txt,r.drawable.cover_txt,r.drawable.cover_txt,
r.drawable.cover_txt,r.drawable.cover_txt,r.drawable.cover_txt,r.drawable.cover_txt,
r.drawable.cover_txt,r.drawable.cover_txt,r.drawable.cover_txt,r.drawable.cover_txt,
r.drawable.cover_txt,r.drawable.cover_txt,r.drawable.cover_txt,r.drawable.cover_txt,
r.drawable.cover_txt,r.drawable.cover_txt,r.drawable.cover_txt,r.drawable.cover_txt
};
privatestring[]name={
"天龍八部","搜神記","水滸傳","黑道悲情"
};
privategridviewgv;
privateslidingdrawersd;
privatebuttoniv;
privatelist<resolveinfo>apps;
/**calledwhentheactivityisfirstcreated.*/
@override
publicvoidoncreate(bundlesavedinstancestate){
super.oncreate(savedinstancestate);
this.requestwindowfeature(window.feature_no_title);
setcontentview(r.layout.main);
bookshelf=(gridview)findviewbyid(r.id.bookshelf);
shlefadapteradapter=newshlefadapter();
bookshelf.setadapter(adapter);
bookshelf.setonitemclicklistener(newonitemclicklistener(){
@override
publicvoidonitemclick(adapterview<?>arg0,viewarg1,intarg2,
longarg3){
//todoauto-generatedmethodstub
if(arg2>=data.length){
}else{
toast.maketext(getapplicationcontext(),""+arg2,toast.length_short).show();
}
}
});
loadapps();
gv=(gridview)findviewbyid(r.id.allapps);
sd=(slidingdrawer)findviewbyid(r.id.sliding);
iv=(button)findviewbyid(r.id.imageviewicon);
gv.setadapter(newgridadapter());
sd.setondraweropenlistener(newslidingdrawer.ondraweropenlistener()//開(kāi)抽屜
{
@override
publicvoidondraweropened(){
iv.settext("返回");
iv.setbackgroundresource(r.drawable.btn_local);//響應(yīng)開(kāi)抽屜事件
//,把圖片設(shè)為向下的
}
});
sd.setondrawercloselistener(newslidingdrawer.ondrawercloselistener(){
@override
publicvoidondrawerclosed(){
iv.settext("本地");
iv.setbackgroundresource(r.drawable.btn_local);//響應(yīng)關(guān)抽屜事件
}
});
}
classshlefadapterextendsbaseadapter{
@override
publicintgetcount(){
//todoauto-generatedmethodstub
returndata.length+5;
}
@override
publicobjectgetitem(intarg0){
//todoauto-generatedmethodstub
returnarg0;
}
@override
publiclonggetitemid(intarg0){
//todoauto-generatedmethodstub
returnarg0;
}
@override
publicviewgetview(intposition,viewcontentview,viewgrouparg2){
//todoauto-generatedmethodstub
contentview=layoutinflater.from(getapplicationcontext()).inflate(r.layout.item1,null);
textviewview=(textview)contentview.findviewbyid(r.id.imageview1);
if(data.length>position){
if(position<name.length){
view.settext(name[position]);
}
view.setbackgroundresource(data[position]);
}else{
view.setbackgroundresource(data[0]);
view.setclickable(false);
view.setvisibility(view.invisible);
}
returncontentview;
}
}
@override
publicbooleanonkeydown(intkeycode,keyeventevent){
//todoauto-generatedmethodstub
if(keycode==keyevent.keycode_back){
alertdialog.builderbuilder=newalertdialog.builder(this);
builder.setmessage("你確定退出嗎?")
.setcancelable(false)
.setpositivebutton("確定",
newdialoginterface.onclicklistener(){
publicvoidonclick(dialoginterfacedialog,
intid){
finish();
}
})
.setnegativebutton("返回",
newdialoginterface.onclicklistener(){
publicvoidonclick(dialoginterfacedialog,
intid){
dialog.cancel();
}
});
alertdialogalert=builder.create();
alert.show();
returntrue;
}
returnsuper.onkeydown(keycode,event);
}
privatevoidloadapps(){
intentintent=newintent(intent.action_main,null);
intent.addcategory(intent.category_launcher);
apps=getpackagemanager().queryintentactivities(intent,0);
}
publicclassgridadapterextendsbaseadapter{
publicgridadapter(){
}
publicintgetcount(){
//todoauto-generatedmethodstub
returnapps.size();
}
publicobjectgetitem(intposition){
//todoauto-generatedmethodstub
returnapps.get(position);
}
publiclonggetitemid(intposition){
//todoauto-generatedmethodstub
returnposition;
}
publicviewgetview(intposition,viewconvertview,viewgroupparent){
//todoauto-generatedmethodstub
imageviewimageview=null;
if(convertview==null){
imageview=newimageview(bookshelfactivity.this);
imageview.setscaletype(imageview.scaletype.fit_center);
imageview.setlayoutparams(newgridview.layoutparams(50,50));
}else{
imageview=(imageview)convertview;
}
resolveinfori=apps.get(position);
imageview.setimagedrawable(ri.activityinfo
.loadicon(getpackagemanager()));
returnimageview;
}
}
}
代碼寫(xiě)的有點(diǎn)亂,有待整理下,哈哈。
上面只是一個(gè)畫(huà)龍點(diǎn)睛的作用,真要實(shí)現(xiàn)一個(gè)好的電子書(shū),后面還有跟多的工作,也希望有興趣的朋友能在此基礎(chǔ)上實(shí)現(xiàn)一個(gè)完美的電子書(shū),然后把源代碼開(kāi)放,這樣我就不用在往下做了,嘎嘎。














