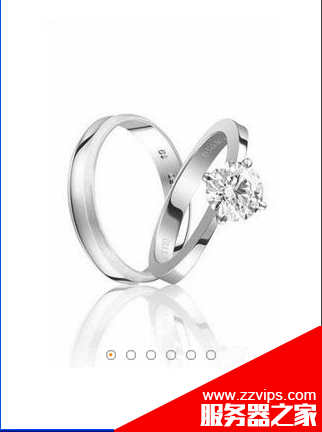
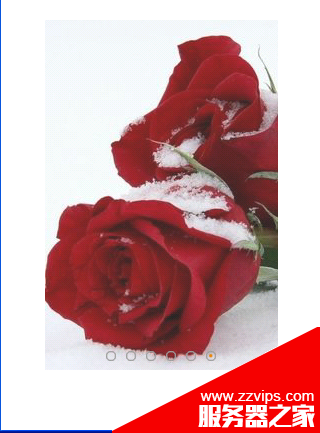
使用gallery和imageview實現(xiàn)android左右滑動+索引圖標效果。


首先自定義gallery實現(xiàn)一次只能滑動一個頁面
public class mgalleryview extends gallery{
public mgalleryview(context context, attributeset attrs) {
super(context, attrs);
}
//一次只能滑動一張圖片注:一張圖充滿全屏
@override
public boolean onfling(motionevent e1, motionevent e2, float velocityx,
float velocityy) {
int kevent;
if (isscrollingleft(e1, e2)) {
// check if scrolling left
kevent = keyevent.keycode_dpad_left;
} else {
// otherwise scrolling right
kevent = keyevent.keycode_dpad_right;
}
onkeydown(kevent, null);
return true;
}
private boolean isscrollingleft(motionevent e1, motionevent e2) {
return e2.getx() > e1.getx();
}
}
然后再主activity"mgalleryactivity"的xml中注冊一下
<?xml version="1.0" encoding="utf-8"?>
<linearlayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<!--自定義的gallery -->
<com.example.demo.mgalleryview
android:id="@+id/gallery_id"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:spacing="50dp"
android:layout_margintop="20dp"/>
<!--gallery的索引圖片容器 -->
<linearlayout
android:id="@+id/linearlayout_id"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_margintop="-20dp"
android:orientation="horizontal"
android:gravity="center_horizontal"></linearlayout>
</linearlayout>
主activity的java代碼
public class mgalleryactivity extends activity {
int[] data = new int[] { r.drawable.image1, r.drawable.image2,
r.drawable.image3, r.drawable.image4, r.drawable.image5,
r.drawable.image6 };
private imageview[] imageviews;
@override
protected void oncreate(bundle savedinstancestate) {
super.oncreate(savedinstancestate);
setcontentview(r.layout.galleryactvity);
setview();
}
private void setview() {
mgalleryview gallery = (mgalleryview) findviewbyid(r.id.gallery_id);
linearlayout viewgroup = (linearlayout) findviewbyid(r.id.linearlayout_id);
imageviews = setgalleryindex(viewgroup);
gallery.setadapter(new mgalleryadapter(this, data));
//gallery每次滑動都調(diào)用這個方法
gallery.setonitemselectedlistener(new onitemselectedlistener() {
@override
public void onitemselected(adapterview<?> arg0, view arg1,
int arg2, long arg3) {
//使用for循環(huán),給所有的gallery索引添加圖片
for (int i = 0; i < imageviews.length; i++) {
imageviews[i]
.setimageresource(r.drawable.alipay_n);
}
//為被選中的gallery的索引添加圖片
imageviews[arg2].setimageresource(r.drawable.alipay_s);
}
@override
public void onnothingselected(adapterview<?> arg0) {
}
});
}
//設(shè)置左右滑動索引
private imageview[] setgalleryindex(linearlayout viewgroup) {
imageview[] images = new imageview[data.length];
for (int i = 0; i < images.length; i++) {
imageview newimage = new imageview(this);
newimage.setlayoutparams(new layoutparams(20, 10));
newimage.setpadding(5, 0, 5, 0);
images[i] = newimage;
if (i == 0) {
//默認選擇第一張
images[i].setimageresource(r.drawable.alipay_n);
} else {
images[i].setimageresource(r.drawable.alipay_s);
}
viewgroup.addview(images[i]);
}
return images;
}
}
gallery的適配器
public class mgalleryadapter extends baseadapter{
private int[] data;
private context mcontext;
public mgalleryadapter(context context,int[] data) {
this.data=data;
this.mcontext=context;
}
@override
public int getcount() {
// todo auto-generated method stub
return data.length;
}
@override
public object getitem(int position) {
// todo auto-generated method stub
return position;
}
@override
public long getitemid(int position) {
// todo auto-generated method stub
return 0;
}
@override
public view getview(int position, view convertview, viewgroup parent) {
imageview image = new imageview(mcontext);
image.setimageresource(data[position]);
return image;
}
}














