是否想發現可在下一個項目中使用的非典型CSS設計?下面是我最喜歡的一些。
NES.css
NES-style(8bit-like)的CSS框架,非常適合您的復古瀏覽器游戲。

https://nostalgic-css.github.io/NES.css/
RPG UI
Web中用于老式RPG GUI的輕量級純CSS框架;包括按鈕,復選框,圖標,滑塊,光標和許多其他有趣的東西。

http://ronenness.github.io/RPGUI/
98.css & XP.css
98.css是Windows 98風格,不附帶任何JavaScript,因此與任何前端框架兼容。也可用于Windows XP。

https://jdan.github.io/98.css/
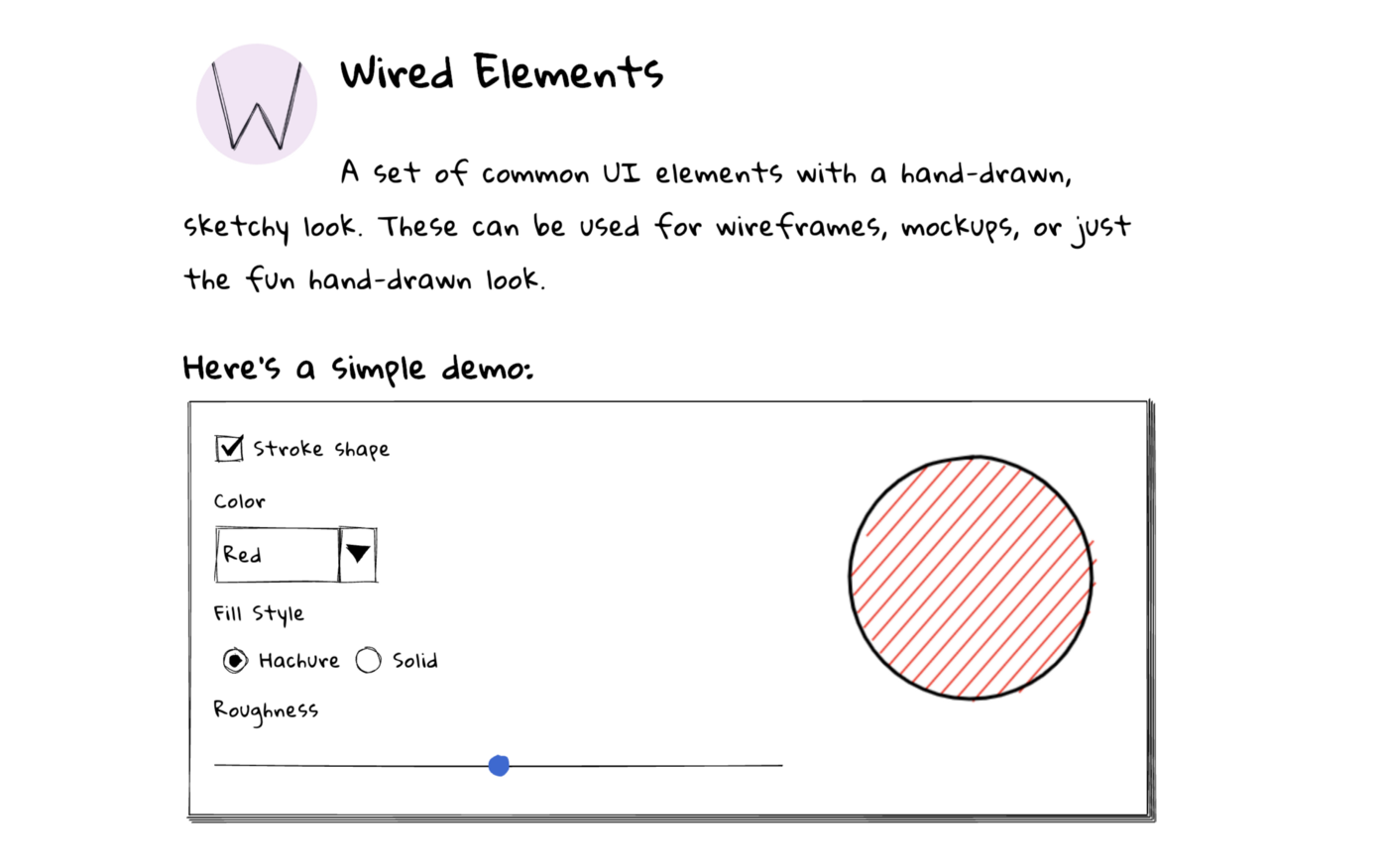
Wired Elements
一組具有手繪草圖外觀的常見UI元素,以足夠的隨機性繪制,以確保沒有兩個渲染完全相同。

https://wiredjs.com/
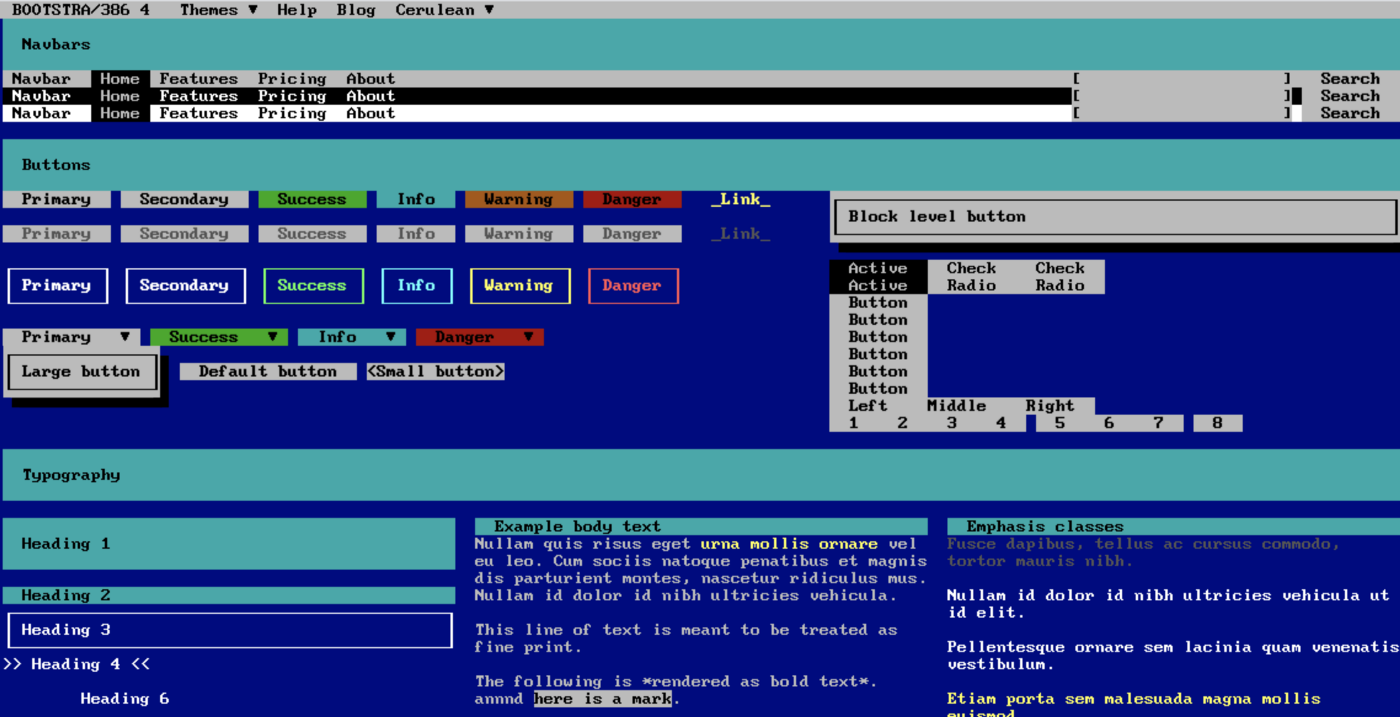
BOOTSTRA.386
1980年代的DOS啟發了Twitter Bootstrap主題。

http://kristopolous.github.io/BOOTSTRA.386/
Geo Bootstrap
為現代網絡打造的另一個永恒的Twitter Bootstrap主題會引起很多懷舊感(如果您的年齡足夠大,可以回憶起這些更簡單的時代)。

http://code.divshot.com/geo-bootstrap/
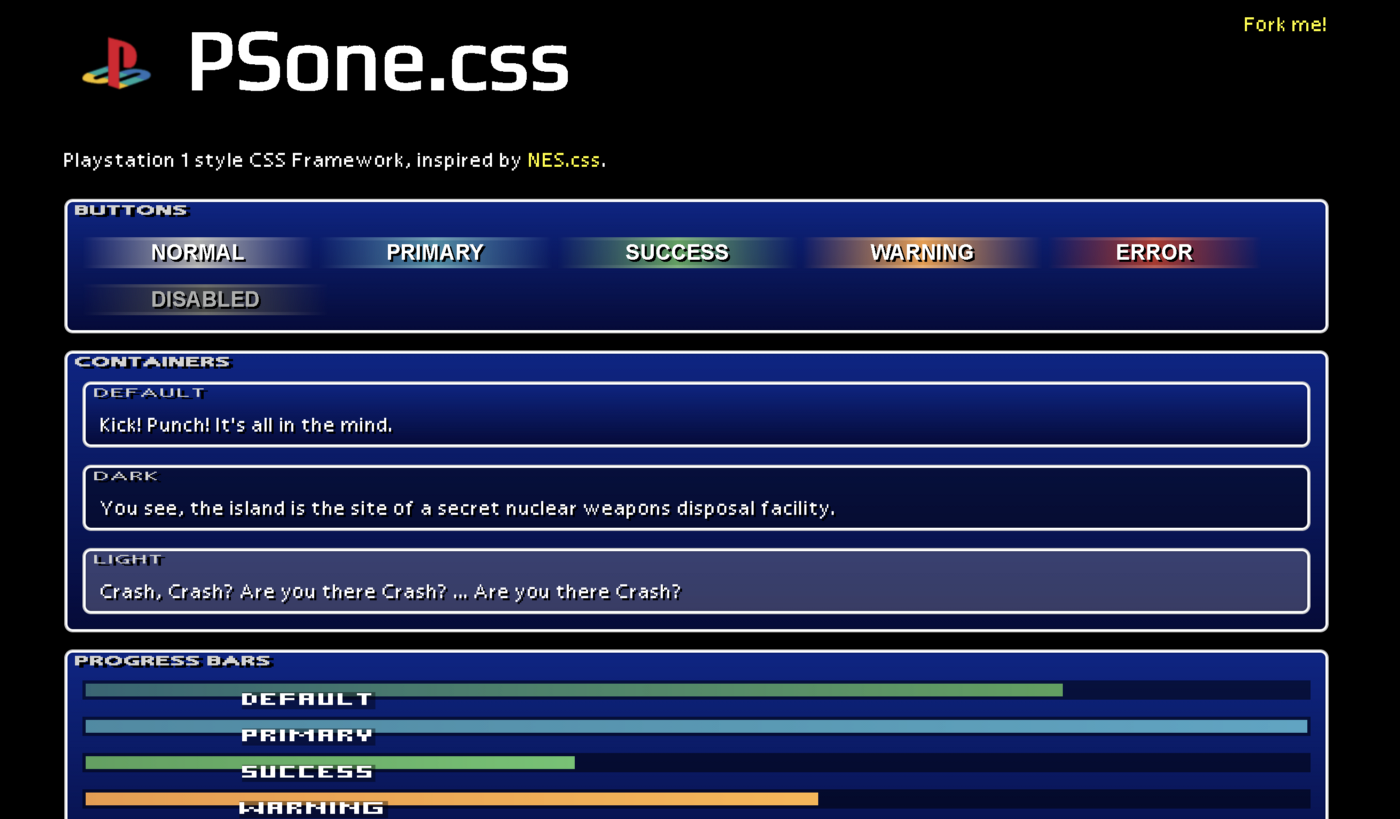
PSone.css
受NES.css啟發的Playstation 1樣式CSS框架

https://micah5.github.io/PSone.css/
PaperCSS
PaperCSS是一組常見的UI元素,外觀很酷。

https://www.getpapercss.com/
Terminal CSS
適用于終端愛好者的現代且最小的CSS框架。該套件使用純CSS編寫,約為3k gzip。

https://terminalcss.xyz/
Isometric Sass
最后一個是一個庫,該庫無需使用JavaScript即可創建等距的2D,并充分利用了CSS三維轉換。

https://morgancaron.github.io/IsometricSass/
原文地址:https://www.toutiao.com/i6909097585487675912/


















