如果你在開(kāi)發(fā)網(wǎng)站時(shí)曾經(jīng)嘗試通過(guò)框架或是瀏覽器的 fetch、XHR 請(qǐng)求過(guò)外部 API 的話,那么一定遇到過(guò)跨域請(qǐng)求,還有那個(gè)觸目驚心的 CORS 錯(cuò)誤信息;今天咱們來(lái)討論跨域問(wèn)題的原因以及解決方法。

跨域請(qǐng)求
如果你沒(méi)有沒(méi)有遇過(guò),可以試著在瀏覽器的 console 頁(yè)輸入下面的代碼:
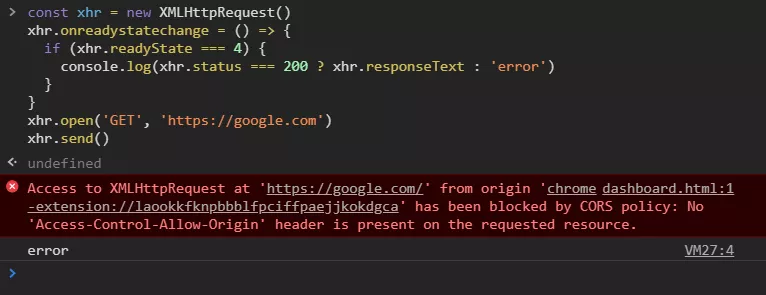
const xhr = new XMLHttpRequest()
xhr.onreadystatechange = () => {
if (xhr.readyState === 4) {
console.log(xhr.status === 200 ? xhr.responseText : 'error')
}
}
xhr.open('GET', 'https://google.com')
xhr.send()
這段代碼通過(guò)調(diào)用瀏覽器的 XMLHttpRequest 對(duì) Google 發(fā)出請(qǐng)求,而得到的結(jié)果如圖所示:

這就是跨域請(qǐng)求問(wèn)題,當(dāng)通過(guò) JavaScript 對(duì)不同的來(lái)源發(fā)送請(qǐng)求時(shí),這個(gè)請(qǐng)求的響應(yīng)就會(huì)被瀏覽器攔截,不交給 JavaScript 處理。這里的“不同來(lái)源”指的是目標(biāo)資源與當(dāng)前網(wǎng)頁(yè)的域(domain)、通訊協(xié)議(protocol)或網(wǎng)絡(luò)端口(port)只要有任一項(xiàng)不同,就算是不同來(lái)源。例如下面這幾個(gè)例子:
- 假設(shè)當(dāng)前用戶(hù)在:https://example.com :
- [?] https://example.com/test -> 同域
- [?] https://m.example.com -> 不同域
- [?] https://example.com:3000 -> 端口不同
- [?] http://example.com -> 通訊協(xié)議不同
理解什么是跨域了,那為什么瀏覽器要把跨域請(qǐng)求資源攔截掉呢?
其實(shí)這是考慮到用戶(hù)的信息安全。
假設(shè)小黑是一個(gè)惡意開(kāi)發(fā)者,他編寫(xiě)的網(wǎng)站會(huì)嘗試通過(guò) XHR 打向百度、微博等目標(biāo)網(wǎng)站;如果使用者原先就有目標(biāo)網(wǎng)站的登錄狀態(tài),小黑便能窺探他的隱私,得到不該取得的數(shù)據(jù)。再想想看,如果目標(biāo)網(wǎng)站換成 Email、銀行、電商,如果沒(méi)有瀏覽器限制跨域請(qǐng)求的保護(hù),惡意開(kāi)發(fā)者便能為所欲為。
注意:跨域請(qǐng)求雖然會(huì)被瀏覽器攔截下來(lái),但攔截的是響應(yīng)(Response)而不是請(qǐng)求(Request)。
解決方案
關(guān)于跨域請(qǐng)求的解決方案有很多,例如 JSONP,也就是通過(guò) HTML 中沒(méi)有跨域限制的標(biāo)簽如 img、script 等,再通過(guò)指定回調(diào)函數(shù),將響應(yīng)的內(nèi)容介接回 JavaScript 中;或是通過(guò) iframe,繞過(guò)跨域保護(hù)獲取目標(biāo)資源等。下面僅說(shuō)明兩種常見(jiàn)也相對(duì)正規(guī)的解決方式。
1. CORS
最標(biāo)準(zhǔn)、正確的解決方法是通過(guò) W3C 規(guī)范 的“ 跨域資源共享(Cross-Origin Resource Sharing ,CORS)”,通過(guò)服務(wù)器在 HTTP 頭中的設(shè)置,可以使瀏覽器能夠獲取不同來(lái)源的資源。
CORS 規(guī)范中,清楚定義了跨域存取控制的運(yùn)作方式。
首先服務(wù)器端需要在響應(yīng)頭中加上如 Access-Control-Allow-Origin、Access-Control-Request-Method、Access-Control-Request-Headers 等設(shè)定,來(lái)限制服務(wù)器所能接受的來(lái)源、請(qǐng)求的方法、可攜帶的頭等等。
當(dāng)瀏覽器發(fā)送資源請(qǐng)求時(shí),如果是簡(jiǎn)單請(qǐng)求便會(huì)直接送出請(qǐng)求;若不符合前述條件,則會(huì)通過(guò)預(yù)檢(Preflighted)請(qǐng)求先敲敲門(mén),確認(rèn)是否可以通過(guò)服務(wù)器的限制,然后才會(huì)發(fā)送正式的請(qǐng)求。
CORS 除了上述內(nèi)容外,也有關(guān)于 Cookies 的傳送方式,如何允許跨域?qū)懭?Cookies 等內(nèi)容。
2. 代理服務(wù)器
由于 CORS 的頭設(shè)置是在服務(wù)器端,如果服務(wù)器是自己的,那么可以輕易的調(diào)整服務(wù)器設(shè)置,讓前端能取得必要的資源;但如果你請(qǐng)求的是外部 API,總不能每次遇到 CORS 錯(cuò)誤,就要求別人去修改頭設(shè)置吧。
簡(jiǎn)單暴力的方法就是通過(guò)代理服務(wù)器幫我們獲取資源;由于跨域保護(hù)的限制是瀏覽器的規(guī)范,只要不通過(guò)瀏覽器發(fā)送請(qǐng)求,自然也就不會(huì)有限制。
常見(jiàn)的作法是通過(guò) nginx 做簡(jiǎn)單的反向代理;例如在自己的開(kāi)發(fā)環(huán)境,前后端分離的架構(gòu),前后端服務(wù)分別啟動(dòng)在 3000 和 5000 端口,則可以用這樣的配置:
server{
listen 3000;
server_name localhost;
location ^~ /api {
proxy_pass http://localhost:5000;
}
}
當(dāng)前端需要發(fā)送 API 請(qǐng)求時(shí),可以直接請(qǐng)求 localhost:3000/api/...,這個(gè)請(qǐng)求會(huì)被 nginx 攔截,并轉(zhuǎn)發(fā)給后端所在的 localhost:5000,這樣就能簡(jiǎn)單的繞過(guò)跨域保護(hù)了。
總結(jié)
跨域是前端常見(jiàn)的需求,CORS 的錯(cuò)誤信息也是我們很容易被卡住的地方;其實(shí)只要清楚 CORS 規(guī)范中的 HTTP 頭設(shè)置,并在服務(wù)器端做對(duì)應(yīng)的調(diào)整,就可以順利的完成跨域請(qǐng)求。
原文地址:https://mp.weixin.qq.com/s?__biz=MzI3NzIzMDY0NA==&mid=2247495014&idx=1&sn=080486c3d1728c22daad38f3f707d04a&chksm=eb6bc83ddc1c412bdca291568035478cae2d6cd01ba9e0f0f64e8f8f199511aed8c570550994&mpshare=1&s


















