前言:干了這幾個項目,也做過幾次文件上傳下載,要么是copy項目以前的代碼,要么是百度的,雖然做出來了,但學習一下原理弄透徹還是很有必要的。剛出去轉了一圈看周圍有沒有租房的,在北京出去找房子是心里感覺最不爽的時候,沒有歸屬感,房租還不便宜,rt,不能好高騖遠,還是腳踏實地一點一點學技術吧,終將有一日,工資會漲的。
java文件上傳
傳統的文件上傳,不用jquery插件的話,就是用form表單提交,項目里用過uploadify,可以異步上傳文件,原理我也沒研究。現在說傳統的form表單上傳文件。
文件上傳核心:
用<input type=”file”/> 來聲明一個文件域。樣式如 文件:_____ <瀏覽>.
必須使用post方式提交表單。
必須設置表單的類型為multipart/form-data.是設置這個表單傳遞的不是key=value值。傳遞的是字節碼.
新建web項目:
jsp form表單:enctype(編碼類型)的默認值就是 application/x-www-form-urlencoded

 瀏覽器查看 http報文:
瀏覽器查看 http報文: 主要參數:accept:text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8 接收服務器返回的類型,*/*表示所有。referer:http://localhost:8888/upload/ 來自哪個網站accept-language:zh-cn,zh;q=0.8 :請求回應中首選的語言為簡體中文accept-encoding:gzip, deflate, br支持的壓縮格式user-agent:mozilla/5.0 (windows nt 6.1; wow64) applewebkit/537.36 (khtml, like gecko) chrome/56.0.2924.87 safari/537.36 用戶瀏覽器類型host:localhost:8888 主機地址connection:keep-alive 報文發送完畢后仍然保持連接cache-contrp: max-age=0 緩存content-length: 41 41字節對文件上傳來說,重要的參數是:content-type: application/x-www-form-urlencoded這個參數只有post請求才有,默認就是application/x-www-from-urlencoded ,content-type表示正文類型,get方式沒有正文,因為參數在url里。在servlet里可以用request對象取到content-type:request.getheader("content-type"); 默認的值為 application/x-www-form-urlencoded,如果是get請求,則 request.getheader("content-type");為null。下圖是get請求時的http頭信息:
主要參數:accept:text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8 接收服務器返回的類型,*/*表示所有。referer:http://localhost:8888/upload/ 來自哪個網站accept-language:zh-cn,zh;q=0.8 :請求回應中首選的語言為簡體中文accept-encoding:gzip, deflate, br支持的壓縮格式user-agent:mozilla/5.0 (windows nt 6.1; wow64) applewebkit/537.36 (khtml, like gecko) chrome/56.0.2924.87 safari/537.36 用戶瀏覽器類型host:localhost:8888 主機地址connection:keep-alive 報文發送完畢后仍然保持連接cache-contrp: max-age=0 緩存content-length: 41 41字節對文件上傳來說,重要的參數是:content-type: application/x-www-form-urlencoded這個參數只有post請求才有,默認就是application/x-www-from-urlencoded ,content-type表示正文類型,get方式沒有正文,因為參數在url里。在servlet里可以用request對象取到content-type:request.getheader("content-type"); 默認的值為 application/x-www-form-urlencoded,如果是get請求,則 request.getheader("content-type");為null。下圖是get請求時的http頭信息:
文件上傳,必須設置enctype="multipart/form-data"
from表單: 上傳一個word:
上傳一個word: 此時的http消息: content-type:multipart/form-data; boundary=----webkitformbou ndarywywq3v1nemo0bpfm 。
此時的http消息: content-type:multipart/form-data; boundary=----webkitformbou ndarywywq3v1nemo0bpfm 。
其中的 boundary=----webkitformboundary44gvxakosg3tk3or 指的是文件上傳的分隔符。
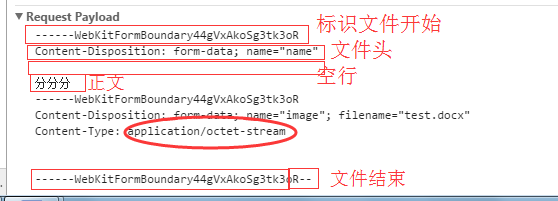
 看請求的報文: boundry=xxxxx 標識文件開始,也有文件頭,說的是上傳的數據的類型,第一個input 是text類型,第二個是二進制,content-type 是application/octet-stream 表示 二進制流。上傳圖片,content-type: image/jpeg,上傳文本,content-type: text/plain。
看請求的報文: boundry=xxxxx 標識文件開始,也有文件頭,說的是上傳的數據的類型,第一個input 是text類型,第二個是二進制,content-type 是application/octet-stream 表示 二進制流。上傳圖片,content-type: image/jpeg,上傳文本,content-type: text/plain。 二進制流的接收:當表單類型是post類型,切enctype="multipart/form-data",則所有的數據都是以二進制流的形式向服務器上傳,所以request.getparameter("xxx") 永遠為null,只能通過req.getinputstream(); 獲取正文。上傳一個txt:
二進制流的接收:當表單類型是post類型,切enctype="multipart/form-data",則所有的數據都是以二進制流的形式向服務器上傳,所以request.getparameter("xxx") 永遠為null,只能通過req.getinputstream(); 獲取正文。上傳一個txt: servlet:
servlet:
|
1
|
|
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
|
package com.lhy.upload;import java.io.bufferedreader;import java.io.fileoutputstream;import java.io.ioexception;import java.io.inputstream;import java.io.inputstreamreader;import java.io.outputstream;import java.io.printwriter;import javax.servlet.servletexception;import javax.servlet.annotation.webservlet;import javax.servlet.http.httpservlet;import javax.servlet.http.httpservletrequest;import javax.servlet.http.httpservletresponse;/** * * @author administrator * */@webservlet(name="uploadservlet",urlpatterns="/uploadservlet")public class uploadservlet extends httpservlet{ @override protected void doget(httpservletrequest req, httpservletresponse resp) throws servletexception, ioexception {// this.dopost(req, resp); } @override protected void dopost(httpservletrequest req, httpservletresponse resp) throws servletexception, ioexception { req.setcharacterencoding("utf-8"); string contenttype = req.getheader("content-type"); system.out.println("contenttype: "+contenttype); string name = req.getparameter("name"); system.out.println(name);//null inputstream is = req.getinputstream(); // ------webkitformboundaryg0ulv7evfq1k2pba// content-disposition: form-data; name="image"; filename="靜夜思.txt"// content-type: text/plain////// ------webkitformboundaryg0ulv7evfq1k2pba-- bufferedreader br = new bufferedreader(new inputstreamreader(is)); string firstline = br.readline();//第一行,分隔符 string filename = br.readline();// content-disposition: form-data; name="image"; filename="jingyesi.txt" filename = filename.substring(filename.lastindexof("=")+2,filename.length()-1); br.readline(); br.readline(); string data = null; //獲取當前項目的運行路徑 string path = getservletcontext().getrealpath("/up"); printwriter pw = new printwriter(path+"/"+filename); while((data = br.readline()) != null){ if(data.equals(firstline+"--")){ break ; //讀到了文件尾 } pw.println(data); } pw.flush(); pw.close(); is.close(); /* fileoutputstream fos = new fileoutputstream(path+"/"+"b.doc");// byte[] b = new byte[1024]; int len = 0; while((len = is.read()) != -1){ fos.write(len); } fos.flush(); fos.close(); is.close();*/ } } |
項目里:


例子只是讀取了txt,其他的二進制需要使用inputstream讀取。
以上這篇基于java文件上傳-原始的servlet方式就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持服務器之家。















