近來學習tp5的過程中,項目中有個發帖功能,選擇主題圖片。如下:
利用原始的文件上傳處理,雖然通過原始js語句能實時顯示上傳圖片,但是這樣的話會涉及很多兼容問題。使用ajax技術,實現選擇性刪除所選圖片功能,并不會有兼容問題。
表單文件form:
<form method="post" enctype="multipart/form-data">
<div style="margin: 20px 20px 20px 10px;">
主題圖片:
<span id="img-list-box" style="margin-left: 25px;"></span>
<span style="display:inline-block;height: 30px;position: relative;top:0px;left:0px;">
<a style="display: inline-block;width: 100px;height:30px;line-height: 30px;text-align:center;background: #F60;color: #FFF;">圖片上傳</a>
<input type="file" name="img_src" style="width: 100px;border: 1px solid red;position: absolute;top:0px;left: 0px;height: 30px;opacity: 0;" id="up-img-file" onchange="upimg(this)">
</span>
</div>
</form>
需要發送Ajax請求的話,當然表單是不能實現我們的需求的,因此,我們需要給表單關聯一個單擊事件去幫我們進行Ajax請求并選擇圖片。
當我們點擊上傳圖片這個button按鈕時觸發選擇圖片實現Ajax上傳
JavaScript代碼:
<script type="text/javascript" src="__STATIC__/home/js/jquery.min.js"></script>
<script type="text/javascript">
function upimg(obj)
{
if( obj.value == "" ) {
return;
}
var formdata = new FormData();
//<input type="file" name="img" value="" />
formdata.append("img" , $(obj)[0].files[0]);//獲取文件法二
$.ajax({
type : 'post',
url : '/home/note/upimg', //接口
data : formdata,
cache : false,
processData : false, // 不處理發送的數據,因為data值是Formdata對象,不需要對數據做處理
contentType : false, // 不設置Content-type請求頭
success : function(response){
console.log(response);
var html = '<div style="position: relative;margin-right: 20px;margin-bottom: 15px;width: 132px;display: inline-block;border: 1px solid #CCC;background:#EEE;">'
+'<span style="display: block;width: 120px;height: 80px;border: 1px solid #F2F1F0;margin: 5px;overflow: hidden;">'
+'<img src="'+response+'" style="width: 100%;" />'
+'</span>'
+'<input type="hidden" name="imgs[]" value="'+response+'" />'
+'<a onclick="delImg(this);" style="z-index: 10;display: block;top: -8px;cursor:pointer;right: -8px;position:absolute;width: 20px;height: 20px;background: #CCC;border-radius:100%;text-align:center;line-height: 20px;border: 1px solid #C1C1C1;color: #555;">X</a>'
+'</div>';
$('#img-list-box').append(html);
},
error : function(){ }
});
}
function delImg(obj)
{
$(obj).parent('div').remove();
}
</script>
點擊選擇圖片之后就是交給服務器端處理了。
php接口文件:
public function upimg()
{
//驗證
$file = request()->file('img');
// 移動到框架應用根目錄/public/uploads/ 目錄下
if($file){
$info = $file->move(ROOT_PATH . 'public' . DS . 'uploads');
if($info){
// 成功上傳后 獲取上傳信息
$img_src = '/uploads/'.$info->getSaveName();
echo $img_src; //返回ajax請求
}else{
// 上傳失敗獲取錯誤信息
$this->error($file->getError());
}
}
}
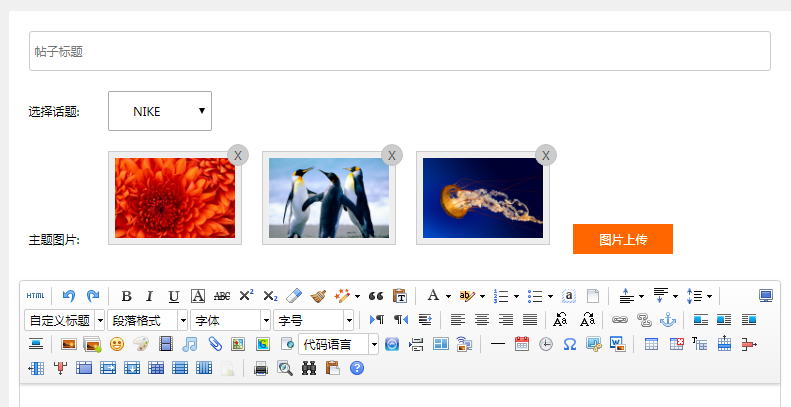
改善后的效果圖:
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持服務器之家。