自定義菜單這個功能在我們普通的編輯模式下是可以直接在后臺編輯的,但是一旦我們進入開發模式之后我們的自定義菜單就需要自己用代碼實現,所以對于剛開始接觸的人來說可能存在一定的疑惑,這里我說下平時我們在開發模式下常用的兩種自定義菜單的實現方式:①不用寫實現代碼,直接用網頁測試工具Post json字符串生成菜單;②就是在我們的開發中用代碼實現菜單生成!(參考文檔 )在自定義菜單中菜單的類型分為兩種,一種為view的視圖菜單,點擊之后直接跳轉到url頁面;還有一種是click類型的點擊型,后端通過點擊事件類型給與不同的相應;后面新增了各種特色功能的菜單其本質都還是Click類型的菜單,所以生成的規則都是一樣的,其生成菜單的方式都是向微信服務器post json字符串生成菜單,下面講述菜單生成的方法和規則!
(一)使用網頁調試工具生成菜單
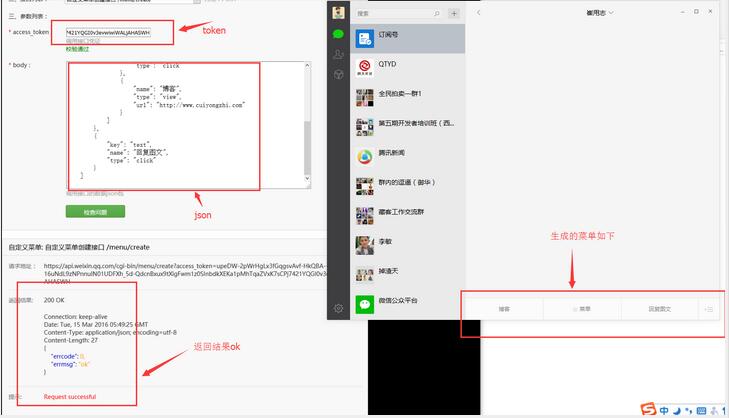
我們通過連接進入到網頁調試工具,如下圖:

在這里我們生成菜單的時候只需要我們賬號的有效token和json字符串即可,這里的json字符串可以參照文檔中的案例做出修改得到,我這里給出的一個案例如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
{ "button": [ { "name": "博客", "type": "view", "url": "http://www.cuiyongzhi.com" }, { "name": "菜單", "sub_button": [ { "key": "text", "name": "回復圖文", "type": "click" }, { "name": "博客", "type": "view", "url": "http://www.cuiyongzhi.com" } ] }, { "key": "text", "name": "回復圖文", "type": "click" } ]} |
我們填入響應的token,點擊檢查問題如果返回結果Ok就可以了,如下:

到這里我們采用web測試工具生成菜單的方式就完成了,下面接著介紹用代碼生成菜單!
(二)采用代碼實現菜單的生成
前面我們有說道在菜單中有view和click兩種類型的事件,這里我們首先在代碼中建立兩種類型對應的java實體,view類型建立實體ViewButton.java如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
package com.cuiyongzhi.wechat.menu; /** * ClassName: ViewButton * @Description: 視圖型菜單事件 * @author dapengniao * @date 2016年3月14日 下午5:31:38 */public class ViewButton { private String type; private String name; private String url; public String getType() { return type; } public void setType(String type) { this.type = type; } public String getName() { return name; } public void setName(String name) { this.name = name; } public String getUrl() { return url; } public void setUrl(String url) { this.url = url; } } |
同樣的建立click的實體ClickButton.java如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
package com.cuiyongzhi.wechat.menu; /** * ClassName: ClickButton * @Description: 點擊型菜單事件 * @author dapengniao * @date 2016年3月14日 下午5:31:50 */public class ClickButton { private String type; private String name; private String key; public String getType() { return type; } public void setType(String type) { this.type = type; } public String getName() { return name; } public void setName(String name) { this.name = name; } public String getKey() { return key; } public void setKey(String key) { this.key = key; } } |
這里創建兩個實體也是為了方便我們在自定義菜單中對json的封裝,在這里我用代碼的形式封裝了上面給出的同樣的json格式,并調用生成自定義菜單的接口發送到微信服務器,簡單代碼如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
|
package com.cuiyongzhi.wechat.menu; import com.alibaba.fastjson.JSONObject;import com.cuiyongzhi.wechat.util.HttpUtils; import net.sf.json.JSONArray; public class MenuMain { public static void main(String[] args) { ClickButton cbt=new ClickButton(); cbt.setKey("image"); cbt.setName("回復圖片"); cbt.setType("click"); ViewButton vbt=new ViewButton(); vbt.setUrl("http://www.cuiyongzhi.com"); vbt.setName("博客"); vbt.setType("view"); JSONArray sub_button=new JSONArray(); sub_button.add(cbt); sub_button.add(vbt); JSONObject buttonOne=new JSONObject(); buttonOne.put("name", "菜單"); buttonOne.put("sub_button", sub_button); JSONArray button=new JSONArray(); button.add(vbt); button.add(buttonOne); button.add(cbt); JSONObject menujson=new JSONObject(); menujson.put("button", button); System.out.println(menujson); //這里為請求接口的url +號后面的是token,這里就不做過多對token獲取的方法解釋 String url="https://api.weixin.qq.com/cgi-bin/menu/create?access_token="+"upeDW-2pWrHgLx3fGqgsvAvf-HkQBA--5uHOo9OW16uNdL9zNPnnuIN01UDFXh_5d-QdcnBxux9tXigFwm1z0SInbdkXEKa1pMhTqaZVxK7sCPj7421YQGI0v3evwiwiWALjAHASWH"; try{ String rs=HttpUtils.sendPostBuffer(url, menujson.toJSONString()); System.out.println(rs); }catch(Exception e){ System.out.println("請求錯誤!"); } } } |
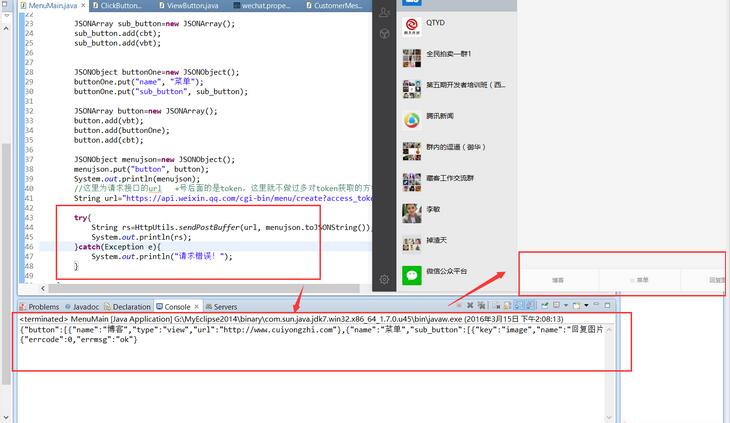
上面代碼的基本流程就是調用view和click兩個實體封裝json字符串menujson,最后調用發送方法將json發送給騰訊服務器,但是這里需要用到賬號生成的token,我這里是直接寫死的(可以參見token的獲取方式),最終運行返回結果ok即可,如下:

自定義菜單的功能實現基本就是這些,下一篇將講述【微信公眾平臺(map.weixin.qq.com)/開放平臺(open.weixin.qq.com)/商戶平臺(pay.weixin.qq.com)之間的關聯關系】希望可以對你給出幫助,感謝你的翻閱,如有疑問可以留言討論!
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持服務器之家。
原文鏈接:http://www.cuiyongzhi.com/post/48.html















