前面兩篇博客中我們簡單介紹了spring boot項目的創(chuàng)建、并且也帶小伙伴們來diy了一個spring boot自動配置功能,那么這些東西說到底最終還是要回歸到web上才能體現(xiàn)出它的更大的價值,so,今天我們就來看一下如何使用spring boot來開發(fā)web項目。當然,如果小伙伴對spring boot尚不熟悉的話,可以先參考一下這兩篇博客:
2.初識spring boot框架(二)之diy一個spring boot的自動配置
spring boot 提供了spring-boot-starter-web來為web開發(fā)予以支持,spring-boot-starter-web為我們提供了嵌入的tomcat以及springmvc的依賴,用起來很方便。另外,我們這里還要用到模板引擎,我們做web開發(fā)可選的模板引擎還是挺多的,這里我主要使用thymeleaf作為模板引擎,事實上,spring boot提供了大量的模板引擎,包括freemarker、groovy、thymeleaf、velocity和mustache,在 提供的這么多中它推薦使用thymeleaf。thymeleaf在使用的過程中通過thymeleafautoconfiguration類對集成所需要的bean進行自動配置,通過thymeleafproperties來配置thymeleaf,包括前綴后綴什么的,我們可以查看thymeleafproperties一段源碼:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
@configurationproperties("spring.thymeleaf")public class thymeleafproperties { private static final charset default_encoding = charset.forname("utf-8"); private static final mimetype default_content_type = mimetype.valueof("text/html"); public static final string default_prefix = "classpath:/templates/"; public static final string default_suffix = ".html"; private boolean checktemplate = true; private boolean checktemplatelocation = true; private string prefix = "classpath:/templates/"; private string suffix = ".html"; private string mode = "html5"; ...... ...... ......} |
ok,從這一段源碼中我們可以看到默認的頁面后綴名為.html,前綴為classpath:/templates/,實際上也就是我們需要把html頁面放到resources文件夾下的templates文件夾中。同時我們也看到了要如何修改這個配置,在application.properties文件中以spring.thymeleaf為前綴來配置相關屬性。
創(chuàng)建project
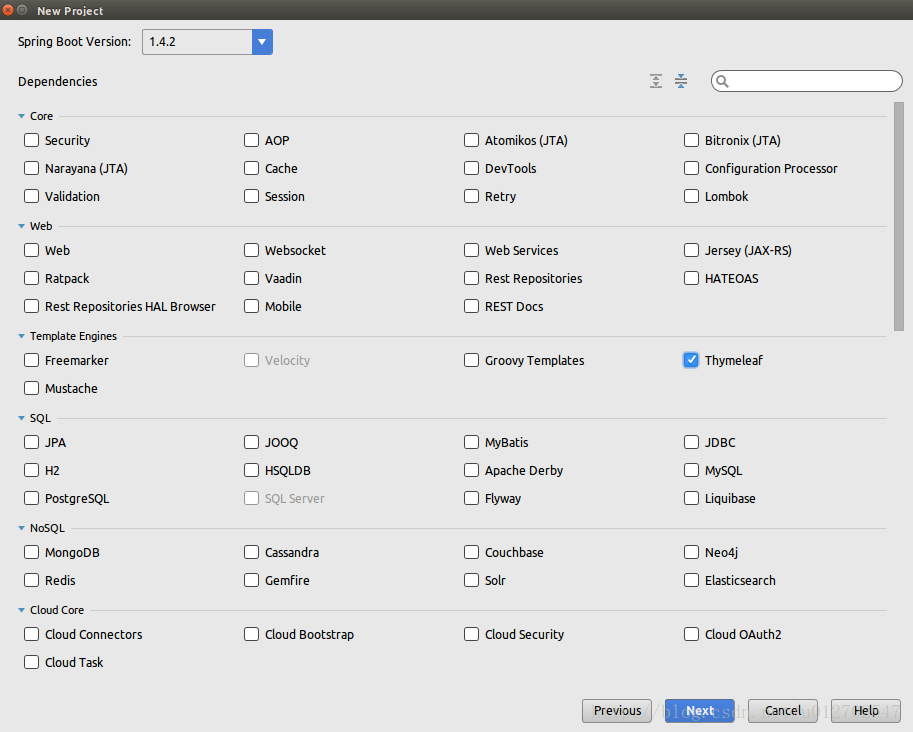
注意創(chuàng)建的時候要選擇thymeleaf作為依賴,這樣創(chuàng)建成功的project中將自動包含spring-boot-starter-web,如下圖:

創(chuàng)建javabean
我一會要從后臺傳遞數(shù)據(jù)給前臺頁面,數(shù)據(jù)的載體就是這個javabean,如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
public class person { private string name; private integer age; public person() { super(); } public person(string name, integer age) { super(); this.name = name; this.age = age; } public string getname() { return name; } public void setname(string name) { this.name = name; } public integer getage() { return age; } public void setage(integer age) { this.age = age; }} |
后臺數(shù)據(jù)構造
在入口類中添加如下代碼,由后臺向前臺頁面返回兩條數(shù)據(jù),一個單個的person對象,還有一個people對象是一個list集合,集合中放了3個person對象,到時候我們直接將這兩條數(shù)據(jù)在html頁面上顯示出來,代碼如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
@requestmapping("/") public string index(model model) { person single = new person("aa", 11); list<person> people = new arraylist<>(); person p1 = new person("zhangsan", 11); person p2 = new person("lisi", 22); person p3 = new person("wangwu", 33); people.add(p1); people.add(p2); people.add(p3); model.addattribute("singleperson", single); model.addattribute("people", people); return "index"; } |
這里的代碼都很簡單,不必我多說了,就是返回給前臺頁面兩個對象,一個singleperson,一個people,另外,我們的前臺頁面叫做index.html。
引入相關的靜態(tài)文件
這里我使用到了bootstrap和jquery兩個庫,當然這個并不是必須的,只是為了讓我們顯示的效果更好看一些,靜態(tài)文件我們要放在src/main/resources/static目錄下。
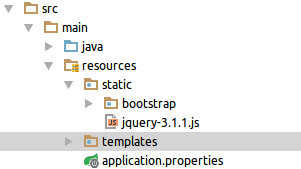
放置之后目錄如下:

前臺展示頁面
剛才小伙伴們都看到了,默認情況下前臺頁面要放在src/main/resources/templates目錄下,so,我們在該目錄下新建文件就叫index.html,如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
|
<html lang="en" xmlns:th="http://www.thymeleaf.org"><head> <meta charset="utf-8" /> <title>test20</title> <link th:href="@{bootstrap/css/bootstrap.min.css}" rel="external nofollow" rel="external nofollow" rel="stylesheet" /> <link th:href="@{bootstrap/css/bootstrap-theme.min.css}" rel="external nofollow" rel="stylesheet" /></head><body><div class="panel panel-primary"> <div class="panel-heading"> <h3 class="panel-title">訪問model</h3> </div> <div class="panel-body"> <span th:text="${singleperson.name}"></span> </div></div><div th:if="${not #lists.isempty(people)}"> <div class="panel panel-primary"> <div class="panel-heading"> <h3 class="panel-title">列表</h3> </div> <div class="panel-body"> <ul class="list-group"> <li class="list-group-item" th:each="person:${people}"> <span th:text="${person.name}"></span> <span th:text="${person.age}"></span> <button class="btn" th:onclick="'getname(\''+${person.name}+'\');'">獲得名字</button> </li> </ul> </div> </div></div><script th:src="@{jquery-3.1.1.js}" type="text/javascript"></script><script th:src="@{bootstrap/js/bootstrap.min.js}" type="text/javascript"></script><script th:inline="javascript"> var single = [[${singleperson}]]; console.log(single.name+"/"+single.age); function getname(name) { console.log(name); }</script></body></html> |
關于這一段html文件我簡單介紹一下,首先通過xmlns:th="http://www.thymeleaf.org"導入命名空間,在后期時候的時候,由于html本身是靜態(tài)視圖,在使用相關屬性的時候加上th:前綴可以使之變?yōu)閯討B(tài)視圖。th:href="@{bootstrap/css/bootstrap.min.css}" rel="external nofollow" rel="external nofollow" 表示引用web靜態(tài)資源。ok,這是head部分。body部分整體上分為了兩大塊,第一塊顯示我那個單獨的person對象,第二部分顯示list集合中的person對象。div的樣式這個沒啥好說的,照著bootstrap的官網寫就行了,th:text="${singleperson.name}"表示訪問model中singleperson的name屬性,th:if="${not #lists.isempty(people)}"表示判斷model中的people集合是否為空,th:each="person:${people}"表示遍歷people中的元素,這個和java里的foreach差不多,person表示迭代元素。th:onclick="'getname(\''+${person.name}+'\');'"表示添加點擊事件,點擊事件由javascript來處理。th:inline="javascript"這樣添加到的script標簽可以通過[[${singleperson}]]訪問model中的屬性。
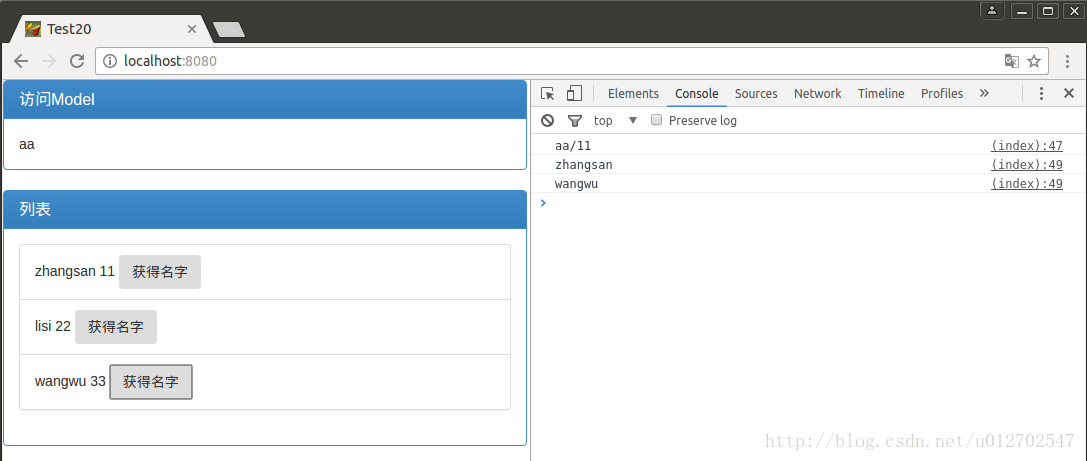
如此之后,我們便可以運行我們自己的項目了,然后在瀏覽器中訪問,結果如下:

點擊button也可以在瀏覽器控制臺看到log輸出:

ok,perfect!
tomcat相關配置
上面幾乎沒做什么特別的配置,大部分都使用了springboot提供的默認的配置方式。有的時候我們可能需要有一些自定義的配置,比如tomcat的配置,很簡單,和說的基本一致,有兩種不同的配置方式:
在application.properties中配置
直接在application.properties中進行配置即可,如下:
|
1
2
3
4
5
|
server.port=8081#配置服務器端口,默認為8080server.session-timeout=1000000#用戶回話session過期時間,以秒為單位server.context-path=/index#配置訪問路徑,默認為/server.tomcat.uri-encoding=utf-8#配置tomcat編碼,默認為utf-8server.tomcat.compression=on#tomcat是否開啟壓縮,默認為關閉 |
在代碼中進行配置
|
1
2
3
4
5
6
7
8
9
|
@componentpublic class customservletcontainer implements embeddedservletcontainercustomizer { @override public void customize(configurableembeddedservletcontainer container) { container.setport(8080); container.adderrorpages(new errorpage(httpstatus.not_found,"/404.html")); container.setsessiontimeout(10, timeunit.minutes); }} |
自定義類實現(xiàn)
embeddedservletcontainercustomizer接口,然后設置端口、設置錯誤請求頁面、設置會話超時時間等,大家注意這里的404頁面放在src/main/resources/static文件夾下,有了這個之后,當我訪問一個不存在的頁面的時候就會跳轉到404.html頁面了。
springmvc相關配置
雖然spring boot默認的配置很多情況都可以滿足我們的項目需求,可是有的時候我們可能還是會需要更加靈活的springmvc配置,這個時候我們只需要自定義類繼承自webmvcconfigureradapter,然后使用@configuration和@enablewebmvc注解,這樣我們會完全屏蔽掉spring boot的默認配置,但是正常情況下我們可能只是希望在spring boot已有默認配置的基礎上再添加一些配置即spring boot提供的默認配置和我自定義的配置并存的情況,這個也簡單,只需要去掉@enablewebmvc注解就行了。如下代碼:
|
1
2
3
4
5
6
7
8
9
|
@configuration//@enablewebmvc//無需使用該注解,否則會覆蓋掉springboot的默認配置值public class webmvcconfig extends webmvcconfigureradapter { @override public void addviewcontrollers(viewcontrollerregistry registry) { registry.addviewcontroller("/hello").setviewname("/hello"); }} |
自定義favicon
想要自定義favicon很簡單,只需要將自己的favicon.ico文件放置到src/main/resources目錄下即可,重新運行項目,再看瀏覽器左上角圖標就會變了。如下:

本案例下載地址: 本案例github地址
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持服務器之家。
原文鏈接:http://blog.csdn.net/u012702547/article/details/53784992















