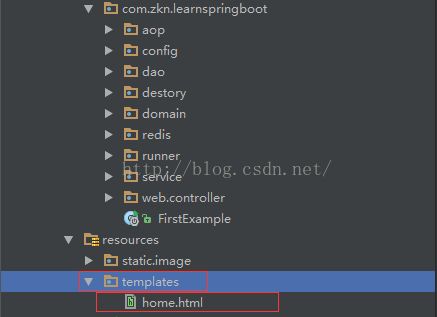
在springboot中加載靜態(tài)資源和在普通的web應(yīng)用中不太一樣。默認情況下,spring boot從classpath下一個叫/static(/public,/resources或/meta-inf/resources)的文件夾或從servletcontext根目錄提供靜態(tài)內(nèi)容。下面我們來寫個例子看一下就會一目了然了:首先看一下項目的目錄結(jié)構(gòu):

我們在resources下面的templates目錄下建一個home.html的文件,完整目錄為:src/main/resources/templates/home.html。內(nèi)容如下:
|
1
2
3
4
5
6
7
8
9
10
11
|
<!doctype html> <html xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="utf-8"/> <title>conanzhang的首頁</title> </head> <body> 我是首頁: <!--<image th:src="@{/image/267862-1212151z12099.jpg}"/> --> </body> </html> |
如果我們想要訪問home.html應(yīng)該怎么做呢?我們先來看第一種方式:
1、我們在web.controller這個包下面建一個controller類:thymeleaftestcontroller.代碼內(nèi)容如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
package com.zkn.learnspringboot.web.controller; import org.springframework.stereotype.controller; import org.springframework.web.bind.annotation.requestmapping; /** * created by wb-zhangkenan on 2016/11/30. */@controller@requestmapping("thymeleaf") public class thymeleaftestcontroller { @requestmapping("home") public string gethome(){ return "home"; } } |
寫到這里你一定非常眼熟,這不就是springmvc的寫法嗎?沒錯就是springmvc的寫法:下面我們來訪問一下:http://localhost:8003/thymeleaf/home。結(jié)果如圖所示:

因為springboot集成了thymeleaf,所以它會默認查找resources下面的templates這個目錄下的文件。templates這個目錄的名字不要寫錯了。接著我又有了這樣的需求,假設(shè)我想在我的home.html中引入一些其他的靜態(tài)資源文件,比如我想在home.html中引入一張圖片:那我們應(yīng)該怎么做呢?
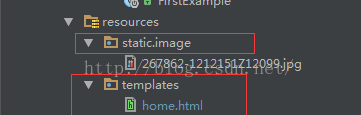
首先,我們需要在resources下面建一個static或者public的目錄,你不建立目錄也行,直接放到resources下面,接著我們再建立一個image的目錄,最終的目錄結(jié)構(gòu)如圖所示:

我們在image這個目錄下放入一張圖片,然后我們在home.html中引入一下這張圖片,最終的代碼如下:
|
1
2
3
4
5
6
7
8
9
10
11
|
<!doctype html> <html xmlns:th="http://www.thymeleaf.org"> <head>webmvcconfigureradapter <meta charset="utf-8"/> <title>conanzhang的首頁</title> </head> <body> 我是首頁: <image th:src="@{/image/267862-1212151z12099.jpg}" width="100px" height="50px" /> </body> </html> |
看到上面的寫法你可能會有些奇怪,th:src和@{}這都是什么鬼。其實這是thymeleaf的語法。@{}是引入外部資源用的。下面我們再來訪問一下,結(jié)果如下圖所示:

這樣我們就訪問到了image目錄下的圖片了。
可能會有人說難道我只能放到static、public或者直接放到resources下面嗎?我換個目錄就不行了嗎?那當然不是這樣的,下面我們來換另外一種寫法:
在我現(xiàn)在的這個項目中前臺是用react-redux寫的,后臺springboot只是用來提供接口的,我只需要一個首頁來把編譯后的react-redux引入到項目中就可以了,如果我想直接訪問這個首頁那我應(yīng)該怎么做呢?springmvc為我們提供了這樣的一個類:webmvcconfigureradapter。我們就是借助于這個類來實現(xiàn)我們需要的功能的。我們寫一個類來繼承這個類,代碼如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
package com.zkn.learnspringboot.config; import org.springframework.context.annotation.configuration; import org.springframework.util.resourceutils; import org.springframework.web.servlet.config.annotation.enablewebmvc; import org.springframework.web.servlet.config.annotation.resourcehandlerregistry; import org.springframework.web.servlet.config.annotation.webmvcconfigureradapter; /** * created by wb-zhangkenan on 2016/11/30. */@enablewebmvc@configurationpublic class webconfig extends webmvcconfigureradapter { @override public void addresourcehandlers(resourcehandlerregistry registry) { registry.addresourcehandler("/templates/**").addresourcelocations(resourceutils.classpath_url_prefix+"/templates/",resourceutils.classpath_url_prefix+"/image/"); super.addresourcehandlers(registry); } } |
我們重寫了addresourcehandlers這個方法來重新注冊了一個資源處理器。接著我們在來訪問一下看看:http://localhost:8003/templates/home.html。結(jié)果如下圖所示:

注意了這里我們是直接訪問的home.html這個文件。和我們預(yù)期的效果是一樣的。接著可能會有人說:如果我也想在home.html中引入靜態(tài)資源要怎么辦呢?比如說上面的那個例子,我要引入一個一張圖片。也簡單,那我們就再注冊一個資源處理器就ok了。java代碼如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
package com.zkn.learnspringboot.config; import org.springframework.context.annotation.configuration; import org.springframework.util.resourceutils; import org.springframework.web.servlet.config.annotation.enablewebmvc; import org.springframework.web.servlet.config.annotation.resourcehandlerregistry; import org.springframework.web.servlet.config.annotation.webmvcconfigureradapter; /** * created by wb-zhangkenan on 2016/11/30. */@enablewebmvc@configurationpublic class webconfig extends webmvcconfigureradapter { @override public void addresourcehandlers(resourcehandlerregistry registry) { registry.addresourcehandler("/templates/**").addresourcelocations(resourceutils.classpath_url_prefix+"/templates/"); registry.addresourcehandler("/static/**").addresourcelocations(resourceutils.classpath_url_prefix+"/static/"); super.addresourcehandlers(registry); } } |
home.html中的內(nèi)容如下所示:
|
1
2
3
4
5
6
7
8
9
10
11
|
<!doctype html> <html xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="utf-8"/> <title>conanzhang的首頁</title> </head> <body> 我是首頁: <image src="/static/image/267862-1212151z12099.jpg" width="100px" height="50px" /> </body> </html> |
接著我們再訪問以下看看什么效果:http://localhost:8003/templates/home.html

和之前的效果是一模一樣的吧?
前幾天在網(wǎng)上找了一個springboot的中文開發(fā)指南,有需要的請點擊吧。
這篇文章的完整版代碼,github地址如下:https://github.com/zhangconan/learnspringboot
項目下載地址:learnspringboot.rar
以上就是本文的全部內(nèi)容,希望對大家的學習有所幫助,也希望大家多多支持服務(wù)器之家。
原文鏈接:http://blog.csdn.net/zknxx/article/details/53414955















