前言
在學(xué)習(xí)springboot 之后想結(jié)合著html做個(gè)小demo,無(wú)奈一直沒(méi)掌握竅門(mén),在多番的搜索和嘗試下終于找到了配置的方法,使用thymeleaf做事前端頁(yè)面模板,不能使用純html.
thymeleaf介紹
Thymeleaf是面向Web和獨(dú)立環(huán)境的現(xiàn)代服務(wù)器端Java模板引擎。
Thymeleaf的主要目標(biāo)是為您的開(kāi)發(fā)工作流程帶來(lái)優(yōu)雅的自然模板 - 可以在瀏覽器中正確顯示HTML,還可以作為靜態(tài)原型工作,從而在開(kāi)發(fā)團(tuán)隊(duì)中進(jìn)行更強(qiáng)大的協(xié)作。
使用Spring Framework的模塊,與您最喜愛(ài)的工具進(jìn)行大量集成,以及插入自己的功能的能力,Thymeleaf是現(xiàn)代HTML5 JVM Web開(kāi)發(fā)的理想選擇,盡管它可以做的更多。
實(shí)戰(zhàn)
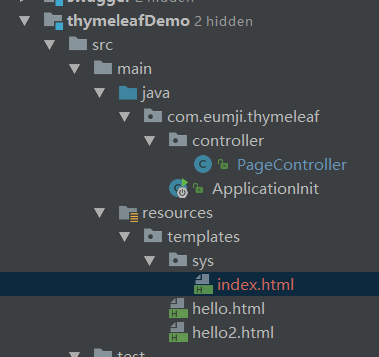
項(xiàng)目結(jié)構(gòu)

thymeleaf pom依賴(lài)
|
1
2
3
4
5
6
7
8
9
|
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency> |
模板頁(yè)面
注意使用模板作為頁(yè)面時(shí)候必須要把模板頁(yè)面放在templates文件夾下
index.html
|
1
2
3
4
5
6
7
8
9
10
11
|
<!DOCTYPE HTML><html xmlns:th="http://www.thymeleaf.org"><head> <title>demo</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /></head><body><h1>my thymeleaf indexpage</h1><a href="/info/more" rel="external nofollow" >更多詳情</a></body></html> |
controller
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
@Controllerpublic class PageController { @RequestMapping("/page") public String page3(Model model){ model.addAttribute("userName","張三"); return "hello"; } @RequestMapping("info/more") public String page2(){ return "hello2"; } @RequestMapping("sys/index") public String page(){ return "sys/index"; }} |
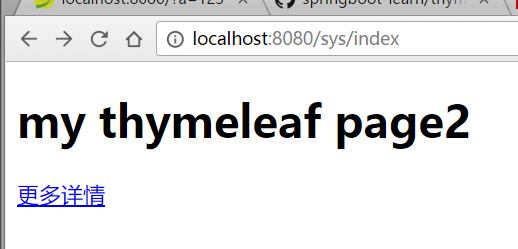
測(cè)試

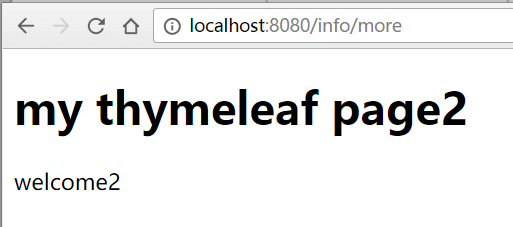
點(diǎn)擊更多詳情

項(xiàng)目源碼: github地址
以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持服務(wù)器之家。
原文鏈接:http://www.tuicool.com/articles/rU7RRbJ















